Правила оформления страницы: различия между версиями
Материал из MajorDoMo инфо
Mixman (обсуждение | вклад) (Новая страница: «== Создаем страницу == Чтобы создать страницу нужно пройти небольшой и легкий путь.<br> ===Ша...») |
Mixman (обсуждение | вклад) |
||
| Строка 13: | Строка 13: | ||
===Шаг 4. Тонкости оформления=== | ===Шаг 4. Тонкости оформления=== | ||
Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. | Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. | ||
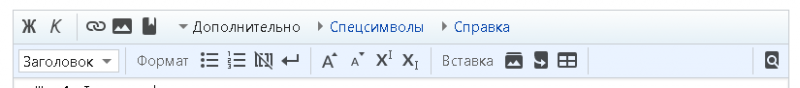
Конечно, сделать текст '''жирным''', курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор. | Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | ||
[[Файл:Редактор.png|800px|центр|Редактор]] | |||
Код мы оформляем в тегах : | Код мы оформляем в тегах : | ||
<pre><pre>Код </pre></pre> | <pre><pre>Код </pre></pre> | ||
Пока все. Но статья может и должна обновляться. | Пока все. Но статья может и должна обновляться. | ||
Версия от 23:24, 7 декабря 2019
Создаем страницу
Чтобы создать страницу нужно пройти небольшой и легкий путь.
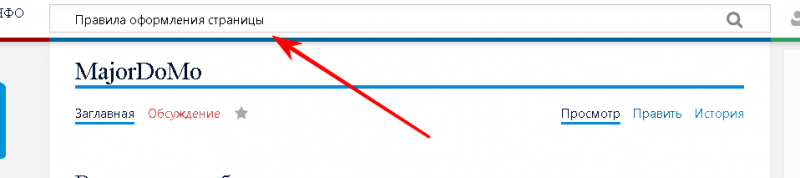
Шаг 1. Поиск
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создать :)
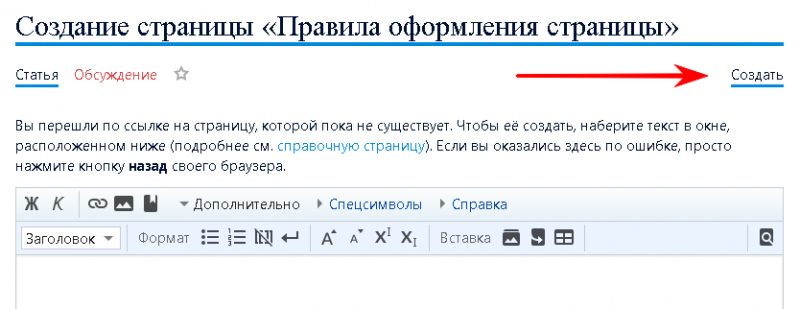
Шаг 2. Создание
Далее справа вверху жмем "Создать"
Шаг 3. Категории
Слева внизу в меню есть список категорий, изучаем и думаем, в какой разместить свою страницу. Выбрали? Ок, в начале создаваемой страницы пишем:
[[Category:Название категории]]
Шаг 4. Тонкости оформления
Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. Конечно, сделать текст жирным, курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор.
Код мы оформляем в тегах :
<pre>Код
Пока все. Но статья может и должна обновляться.