Меню: различия между версиями
Mixman (обсуждение | вклад) Нет описания правки |
Mixman (обсуждение | вклад) Нет описания правки |
||
| (не показаны 4 промежуточные версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
[[Category:Первые шаги]] | |||
== Введение == | == Введение == | ||
В этой статье пойдёт речь об одном из самых популярных интерфейсов управления системой - Меню (оно же Меню управления, Menu, Menu control). Как уже говорилось ранее - веб движок данного интерфейса - [http://jquerymobile.com/ JQueryMobile]. Интерфейс адаптирован под вертикальную ориентацию, небольшие экраны и управление с тачскрина. | В этой статье пойдёт речь об одном из самых популярных интерфейсов управления системой - Меню (оно же Меню управления, Menu, Menu control). Как уже говорилось ранее - веб движок данного интерфейса - [http://jquerymobile.com/ JQueryMobile]. Интерфейс адаптирован под вертикальную ориентацию, небольшие экраны и управление с тачскрина. | ||
| Строка 4: | Строка 5: | ||
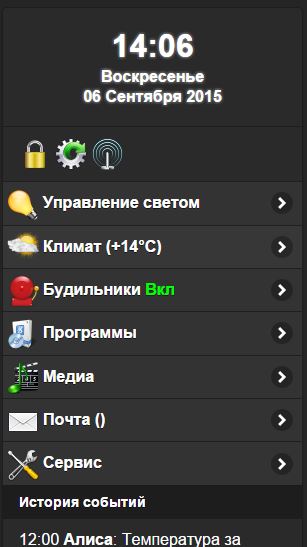
На данном скрине представлены почти все доступные стандартные элементы меню на момент написания статьи. | На данном скрине представлены почти все доступные стандартные элементы меню на момент написания статьи. | ||
[[Файл:Fs menu allel.jpg|центр|полное меню]] | [[Файл:Fs menu allel.jpg|центр|полное меню]] | ||
'''select''' (элемент не выбран, аналог "Новое окно") | '''select''' (элемент не выбран, аналог "Новое окно")<br> | ||
'''Подпись (Label)''' - любой текст, предназначенный для информирования. | '''Подпись (Label)''' - любой текст, предназначенный для информирования.<br> | ||
'''Новое окно''' - используется в качестве "вместилища" других элементов. Может переводить в новый раздел меню, или разворачивать выпадающий список элементов. | '''Новое окно''' - используется в качестве "вместилища" других элементов. Может переводить в новый раздел меню, или разворачивать выпадающий список элементов.<br> | ||
'''Ссылка''' - обыкновенная url ссылка на внешний или локальный ресурс. | '''Ссылка''' - обыкновенная url ссылка на внешний или локальный ресурс.<br> | ||
'''Ссылка (Новое окно)''' - тоже самое, что ссылка, только открывается в новом окне. | '''Ссылка (Новое окно)''' - тоже самое, что ссылка, только открывается в новом окне.<br> | ||
'''Кнопка (Button)''' - Обыкновенная кнопка. Может быть инициатором какого-либо действия. | '''Кнопка (Button)''' - Обыкновенная кнопка. Может быть инициатором какого-либо действия.<br> | ||
'''Выключатель (Switch)''' - Аналог кнопки, только с 2 состояниями - вкл и выкл. | '''Выключатель (Switch)''' - Аналог кнопки, только с 2 состояниями - вкл и выкл.<br> | ||
'''Поле выбора (select)''' - Выпадающее меню | '''Поле выбора (select)''' - Выпадающее меню<br> | ||
'''Поле выбора (radio)''' - Аналог выключателя, только с большим количеством положений. Может быть использован, как альтернатива выключателя (если положения 2). | '''Поле выбора (radio)''' - Аналог выключателя, только с большим количеством положений. Может быть использован, как альтернатива выключателя (если положения 2).<br> | ||
'''Слайдер (slider)''' - выбор из диапазона значений, с указанным шагом. Можно выбрать нужное значение сразу. | '''Слайдер (slider)''' - выбор из диапазона значений, с указанным шагом. Можно выбрать нужное значение сразу.<br> | ||
'''Плюс-минус''' - выбор числа с указанным шагом. За 1 изменение меняется только 1 шаг. | '''Плюс-минус''' - выбор числа с указанным шагом. За 1 изменение меняется только 1 шаг.<br> | ||
'''Выбор времени (time select, time box)''' - Выпадающее меню, адаптированное под выбор времени. Сохраняет значение в формате ЧЧ:ММ. | '''Выбор времени (time select, time box)''' - Выпадающее меню, адаптированное под выбор времени. Сохраняет значение в формате ЧЧ:ММ.<br> | ||
'''Дата (date)''' - Поле выбора даты. | '''Дата (date)''' - Поле выбора даты.<br> | ||
'''Текстовое поле''' - Ввод любого текста | '''Текстовое поле''' - Ввод любого текста<br> | ||
'''Выбор цвета''' - виджет для выбора цвета. Подходит для управления, например, светодиодными лентами | '''Выбор цвета''' - виджет для выбора цвета. Подходит для управления, например, светодиодными лентами<br> | ||
'''HTML-блок''' - Поле для творчества. Тут можно вбить любой html-код от простой надписи, до мощного javascript-кода с кучей оформления в виде css. | '''HTML-блок''' - Поле для творчества. Тут можно вбить любой html-код от простой надписи, до мощного javascript-кода с кучей оформления в виде css.<br> | ||
'''Объект''' - Специально поместил в конец списка, хоть по факту он не в конце. Служит для вставки оформления объекта, написанного по средствам шаблона класса (Class template). Об этом чуть позже. | '''Объект''' - Специально поместил в конец списка, хоть по факту он не в конце. Служит для вставки оформления объекта, написанного по средствам шаблона класса (Class template). Об этом чуть позже.<br> | ||
'''JavaScript-команда''' - Отдельный код javascript. Так же может быть написан в html-блоке в теге '''<script></script>'''. | '''JavaScript-команда''' - Отдельный код javascript. Так же может быть написан в html-блоке в теге '''<script></script>'''.<br> | ||
== Вывод данных (информация) == | == Вывод данных (информация) == | ||
Вывод информации в меню в большинстве случаев осуществляется через стандартную конструкцию вида | Вывод информации в меню в большинстве случаев осуществляется через стандартную конструкцию вида | ||
< | <pre>%Объект.Свойство%</pre> | ||
Соответственно прежде чем пытаться вывести в меню хоть какую информацию - убедитесь, что эта информация попадает с внешних устройств в свойства объектов системы. Если её там нет - прежде всего нужно забрать её с устройства/датчика любым из доступных способов. Для этого вы можете ознакомится [[Интеграция сторонних программ и сервисов в MajorDoMo|с этой статьёй]], а так же изучить [[встроенные функции|встроенные функции]] системы.<br> | |||
Вышеприведённая конструкция, как правило применяется в html-блоках, надписях и тексте ссылок...но ничего не мешает её использовать, скажем, в тексте выключателя. Она универсальна. Может располагаться внутри html-тегов, и даже в качестве свойств (классов, стилей) этих тегов (например таких, как цвет текста). | |||
== Ввод данных (управление) == | |||
Для управления (вызова управляющих воздействий на систему) у управляющих элементов предусмотрена привязка к объектам системы. Привязывать у объектов можно свойство и метод. | |||
Например выключатель выставляет привязанное к нему свойство в 1 или 0, в зависимости от его состояния. В зависимости от этого можно выполнить метод объекта 2мя способами: | |||
# Связать его в свойстве класса с методом. Тогда запуск метода будет происходить при любой смене значения свойства (даже если значение поменялось на точно такое-же). | |||
# Указать метод в поле связанного метода при создании выключателя. Тогда он будет вызываться только при щелчке выключателем. Любые другие манипуляции со свойством (из сторонних скриптов или методов) - не будут приводить к вызову выбранного метода. Но в этих же скриптах или методах можно вызвать ваш метод отдельно. | |||
Пользоваться надо одним из способов. При выборе обеих сразу будет происходить кросс-вызов метода, что является ошибкой, и метод может отрабатывать дважды, либо в логах будет появляться ошибка о кросс-вызове при каждой смене статуса выключателя... | |||
Аналогично привязываются и другие элементы. Просто передают разные значения в выбранное свойство. "Текстовое поле" к примеру передаёт набранный текст, Выбор времени - время, и т.д. | |||
Из html-элементов так же можно вызывать управляющие действия. Вот пример картинки, которая по клику вызывает метод MethodName объекта ObjectName по клику. | |||
<pre><a href="#" onClick="$.get('/objects/?object=ObjectName&op=m&m=MethodName');return false;" > | |||
<img src="/img/icons/status/%ObjectName.icon%_%ObjectName.status%.png" align="absmiddle"> | |||
</a></pre> | |||
== Ещё пару моментов, о которых нужно знать == | |||
=== 1. Элемент "Объект" === | |||
Я специально не стал задерживаться на этом элементе при описании элементов меню. Его так же нет на скрине. Это всё обусловлено тем, что элемент может быть крайне разнообразный. От простой строчки текста до мощного виджета с элементами управления. По факту он чем-то похож на html-блок. Там те же прелести HTML/CSS/JS, с одной лишь разницей - код оформления данного блока пишется в Объектах на вкладке Шаблон Класса. Благодаря этому элемент становится доступен для вставки не только в меню, но так же в сцены и дашборд. | |||
Как он создаётся - не буду отдельно останавливаться, но скрины элементов всё-таки приведу. Найти код элементов вы сможете в соответствующей ветке на форуме... | |||
[[Файл:3EE8mpX.jpg|центр]] | |||
Пример термостата (код, к сожалению не нашел) | |||
[[Файл:Fs class templ.jpg|центр]] | |||
Пример виджета с информацией о пользователе (класс Users, [https://mjdm.ru/forum/viewtopic.php?p=67320#p67320 код тут]). | |||
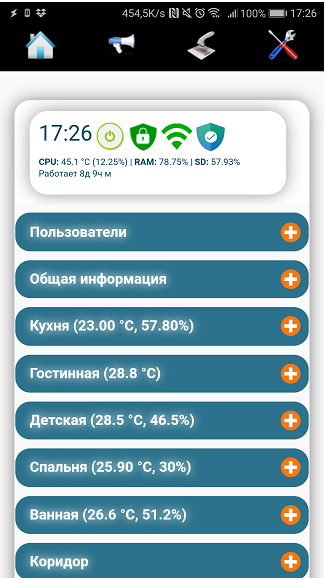
[[Файл:Fs class temlate2.jpg|центр]] | |||
Пример виджетов комнат (класс Rooms, [https://majordomo.smartliving.ru/forum/viewtopic.php?p=70816#p70816 код тут]). | |||
===2. Объекты поле выбора (radio, select)=== | |||
При настройке данных полей допускаются следующие записи в поле данные: | |||
<pre>-1|Молчать | |||
0|В лог | |||
1|Говорить</pre> | |||
При такой записи в полях выбора будут значения справа от черты, а в свойство будут попадать значение слева от черты. Таким образом можно избавиться от дополнительных преобразований в вызываемом методе. В некоторых случаях это вообще может избавить от написания метода. | |||
Ещё одно применение Поля radio - его можно использовать как альтернативу выключателю, если у него 2 состояния. | |||
<pre>0|Выкл | |||
1|Вкл</pre> | |||
Тут появляется возможность изменить надписи Выкл Вкл на более оригинальные - Да/Нет, Включено/Выключено и т.п. В общем область применения стандартных элементов ограничивается только фантазией). | |||
Тут появляется возможность изменить надписи Выкл Вкл на более оригинальные - Да/Нет, Включено/Выключено и т.п. В общем область применения стандартных элементов ограничивается только фантазией). | |||
===3. Динамический повтор (Smart Repeat)=== | |||
Не многие им пользуются (не всегда удобно), но порой очень выручает. Объяснить что это - проще на примере... | |||
Есть у вас класс...пусть будет Relays. Там 16 объектов реле, все одинаковые, только привязаны к разным каналам к примеру. Управляются переключением свойства status в 1/0. Создаём выключатель для 1 объекта в меню, привязываем к статусу. Чтобы создать выключатели для остальных объектов можно, конечно, создавать 16 отдельных пунктов, а можно включить опцию smart repeat в первом. И тогда вы увидите все 16 выключателей у вас в меню (хотя создан по факту будет только 1. Для удобства понимания какой к чему относится - можно, к примеру, создать классовое свойство name, и вписать в каждом объекте в это свойство название выключателя (к примеру "Свет в зале", "Свет на кухне" и т.п.) ну а в названии объекта указать всё ту же конструкцию %Объект.name% чтобы значение из поля name отобразилось в заголовке выключателя. | |||
==Кастомизация (изменение внешнего вида)== | |||
===1. Темы (стандартные)=== | |||
Прежде всего стоит упомянуть, что в системе доступны 2 темы - светлая и тёмная. Эти темы можно выбрать на странице первого запуска (first_start). | |||
[[Файл:Fs menu themes.jpg|центр]] | |||
2. Иконки (стандартная функция) | |||
Так же не лишним будет сказать, что некоторые пункты меню (к примеру ссылки, разделы меню, надписи) поддерживают картинки. Их можно добавить из панели управления при добавлении и редактировании элемента. При помощи них вы можете приукрасить ваше меню: | |||
[[Файл:Снимок.jpg|центр]] | |||
[https://majordomo.smartliving.ru/forum/viewtopic.php?f=4&t=671&p=24515#p24515 Вот здесь] к примеру этот самый набор иконок для меню, как раз размером 32x32. Там вы сможете найти картинку практически под любой пункт. После скачивания не забываем жать кнопку "Спасибо" на форуме =). | |||
===3. HTML в заголовках, HTML-блоки=== | |||
Теперь перейдём к более изощренным изменениям. Для них надо уже обладать хотя бы начальным уровнем знаний касающихся html и css. Все надписи, которые вы указываете в заголовках элементов - поддерживают html-теги. Соответственно тут увеличивается уже поле для творчества. Можно использовать изменение цвета, шрифта, размера надписей, различные анимации компонентов, вставки дополнительных картинок и т.д. и т.п. | |||
Так же обладая этим уровнем знаний можно уже создавать свои "виджеты", используя элемент "HTML-блок" а так же все прелести css html и js. | |||
Вот например простенький пример виджета часов со скрина выше: | |||
<pre><style> | |||
h1 { text-shadow: 0px 0px 5px rgba(255,255,255,0.7); | |||
ui-content {padding-top: 0px;} | |||
</style> | |||
<h1 align=center> | |||
<font size=6>%ThisComputer.timeNow%</font><br> | |||
%ThisComputer.DayOfWeek%<br> | |||
%ThisComputer.dateNow% | |||
</h1></pre> | |||
Не забываем, что у вас должны существовать и обновляться в системе соответствующие свойства. Данные свойства можно обновлять при помощи простого [https://connect.smartliving.ru/addons/category5/73.html дополнения], доступного в маркете дополнений. Для этого не потребуется ни строчки дополнительного кода. | |||
Так же считаю, что нужно напомнить о внимательности. Если при написании html-блока, или html-тегов в меню - вы ошибётесь (оставите незакрытый <div> к примеру) у вас "поедет" вёрстка остального меню. Если вы с таким столкнулись - это не проблема с системой, это просто невнимательность, и нужно найти где вы что упустили, или удалить проблемный элемент, и начать его создание заново. Лучше, конечно перед такими манипуляциями делать бэкап. | |||
===4. Темы (сторонние)=== | |||
Ну и на десерт - совсем для профессионалов - изменения стандартных тем jquery. Сразу предупреждение - все действия вы делаете на свой страх и риск, в ходе выполнения данных действий есть опасность повредить систему. Если вы уже попадали на сайт jqueryMobile - наверно обратили внимание на такую вещь, как ThemeRoller. Да, это дизайнер тем, специально для jqueryMobile. Там вы можете поменять все цвета, всех надписей, элементов, тени, скругления...в общем возможностей куча. | |||
За работу и инструкцию касательно ThemeRoller отдельное спасибо пользователю VooDooN. | |||
Вот пример изменённого меню: | |||
[[Файл:Theme1.png|центр|тема]] | |||
Как поменять тему оформления: | |||
1) В комплекте с MajorDoMo идет jQueryMobile версии 1.4.0. Ставим рядом с ней 1.4.5 (или можно скачать последнюю версию с сайта): | |||
Вложение: | |||
[https://majordomo.smartliving.ru/forum/download/file.php?id=8684 jquerymobile.zip] [775.92 КБ] | |||
Распаковываем архив в папку jquerymobile. Заменяем все файлы (заменяться будут только картинки, а старая версия 1.4.0 будет продолжать существовать и можно на нее легко вернуться, если что). Можете предварительно забэкапить jquerymobile для успокоения души. Туда же сразу скопируется и новая тема оформления (файл MyTheme.css). | |||
2) В папку templates_alt распаковываем содержимое архива | |||
Вложение: | |||
[https://majordomo.smartliving.ru/forum/download/file.php?id=8685 templates_alt.zip] [1.01 КБ] | |||
Там только файл menu.html. Это все то же самое меню, только в шапке указаны ссылки на новый стиль и на новую версию jQueryMobile 1.4.5. | |||
3) Уже на этом этапе будет работать тема, как на скринах выше. На главной странице MajorDoMo нажмите CTRL+F5, чтобы новое оформление перезаписало старое, сохраненное в кэше браузера. | |||
4) Чтобы создать свою тему, идем в [http://themeroller.jquerymobile.com/ ThemeRoller]. Там разбираемся что и как. Можно перекрасить текст, кнопки, фон. Выставлять тень и закругленность углов. После завершения, нажимаем кнопку Download, указываем имя темы MyTheme, и скачиваем архив с оформлением. Из архива копируем только css-файлы в папку jquerymobile. На главной странице MajorDoMo нажмите CTRL+F5. | |||
5) Если нужно вернуться на стандартную тему MajorDoMo, достаточно удалить только файл menu.html из папки templates_alt. Больше ничего удалять нет необходимости. | |||
Тема оформления не слетает после обновления MajorDoMo. | |||
==Заключение== | |||
Мы рассмотрели все способы изменения, модификации и смены оформления меню, для разных уровней знаний, для разной глубины кастомизации, от установки картинок, до апгрэйда движка jquery и использования собственных тем. Думаю вывод понятен - менять можно всё и везде)) главное знать, что нужно для этого сделать, и обладать необходимым уровнем знаний для изменения оформления на разных уровнях "доступности". | |||
Ну а для новичков - не бойтесь что-то менять, двигать элементы, менять опции, эксперементировать. Элементы, которые присутствуют в в интерфейсе по-умолчанию - демонстрационные, не бойтесь их удалять и заменять своими. Главное перед всем этим сделать бэкап. Если что-то сломается - всегда можно будет откатиться. | |||
Текущая версия от 22:44, 7 декабря 2019
Введение
В этой статье пойдёт речь об одном из самых популярных интерфейсов управления системой - Меню (оно же Меню управления, Menu, Menu control). Как уже говорилось ранее - веб движок данного интерфейса - JQueryMobile. Интерфейс адаптирован под вертикальную ориентацию, небольшие экраны и управление с тачскрина.
Элементы
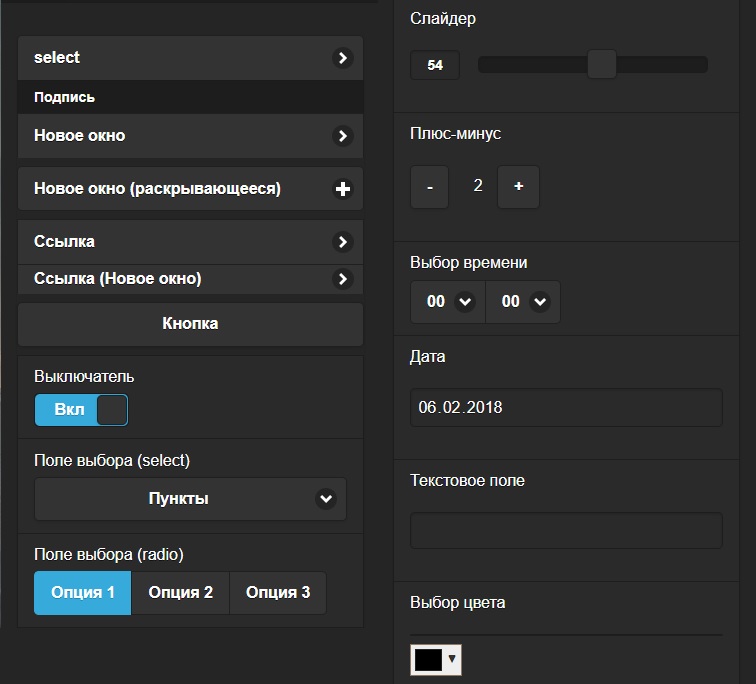
На данном скрине представлены почти все доступные стандартные элементы меню на момент написания статьи.
select (элемент не выбран, аналог "Новое окно")
Подпись (Label) - любой текст, предназначенный для информирования.
Новое окно - используется в качестве "вместилища" других элементов. Может переводить в новый раздел меню, или разворачивать выпадающий список элементов.
Ссылка - обыкновенная url ссылка на внешний или локальный ресурс.
Ссылка (Новое окно) - тоже самое, что ссылка, только открывается в новом окне.
Кнопка (Button) - Обыкновенная кнопка. Может быть инициатором какого-либо действия.
Выключатель (Switch) - Аналог кнопки, только с 2 состояниями - вкл и выкл.
Поле выбора (select) - Выпадающее меню
Поле выбора (radio) - Аналог выключателя, только с большим количеством положений. Может быть использован, как альтернатива выключателя (если положения 2).
Слайдер (slider) - выбор из диапазона значений, с указанным шагом. Можно выбрать нужное значение сразу.
Плюс-минус - выбор числа с указанным шагом. За 1 изменение меняется только 1 шаг.
Выбор времени (time select, time box) - Выпадающее меню, адаптированное под выбор времени. Сохраняет значение в формате ЧЧ:ММ.
Дата (date) - Поле выбора даты.
Текстовое поле - Ввод любого текста
Выбор цвета - виджет для выбора цвета. Подходит для управления, например, светодиодными лентами
HTML-блок - Поле для творчества. Тут можно вбить любой html-код от простой надписи, до мощного javascript-кода с кучей оформления в виде css.
Объект - Специально поместил в конец списка, хоть по факту он не в конце. Служит для вставки оформления объекта, написанного по средствам шаблона класса (Class template). Об этом чуть позже.
JavaScript-команда - Отдельный код javascript. Так же может быть написан в html-блоке в теге <script></script>.
Вывод данных (информация)
Вывод информации в меню в большинстве случаев осуществляется через стандартную конструкцию вида
%Объект.Свойство%
Соответственно прежде чем пытаться вывести в меню хоть какую информацию - убедитесь, что эта информация попадает с внешних устройств в свойства объектов системы. Если её там нет - прежде всего нужно забрать её с устройства/датчика любым из доступных способов. Для этого вы можете ознакомится с этой статьёй, а так же изучить встроенные функции системы.
Вышеприведённая конструкция, как правило применяется в html-блоках, надписях и тексте ссылок...но ничего не мешает её использовать, скажем, в тексте выключателя. Она универсальна. Может располагаться внутри html-тегов, и даже в качестве свойств (классов, стилей) этих тегов (например таких, как цвет текста).
Ввод данных (управление)
Для управления (вызова управляющих воздействий на систему) у управляющих элементов предусмотрена привязка к объектам системы. Привязывать у объектов можно свойство и метод.
Например выключатель выставляет привязанное к нему свойство в 1 или 0, в зависимости от его состояния. В зависимости от этого можно выполнить метод объекта 2мя способами:
- Связать его в свойстве класса с методом. Тогда запуск метода будет происходить при любой смене значения свойства (даже если значение поменялось на точно такое-же).
- Указать метод в поле связанного метода при создании выключателя. Тогда он будет вызываться только при щелчке выключателем. Любые другие манипуляции со свойством (из сторонних скриптов или методов) - не будут приводить к вызову выбранного метода. Но в этих же скриптах или методах можно вызвать ваш метод отдельно.
Пользоваться надо одним из способов. При выборе обеих сразу будет происходить кросс-вызов метода, что является ошибкой, и метод может отрабатывать дважды, либо в логах будет появляться ошибка о кросс-вызове при каждой смене статуса выключателя...
Аналогично привязываются и другие элементы. Просто передают разные значения в выбранное свойство. "Текстовое поле" к примеру передаёт набранный текст, Выбор времени - время, и т.д.
Из html-элементов так же можно вызывать управляющие действия. Вот пример картинки, которая по клику вызывает метод MethodName объекта ObjectName по клику.
<a href="#" onClick="$.get('/objects/?object=ObjectName&op=m&m=MethodName');return false;" >
<img src="/img/icons/status/%ObjectName.icon%_%ObjectName.status%.png" align="absmiddle">
</a>
Ещё пару моментов, о которых нужно знать
1. Элемент "Объект"
Я специально не стал задерживаться на этом элементе при описании элементов меню. Его так же нет на скрине. Это всё обусловлено тем, что элемент может быть крайне разнообразный. От простой строчки текста до мощного виджета с элементами управления. По факту он чем-то похож на html-блок. Там те же прелести HTML/CSS/JS, с одной лишь разницей - код оформления данного блока пишется в Объектах на вкладке Шаблон Класса. Благодаря этому элемент становится доступен для вставки не только в меню, но так же в сцены и дашборд.
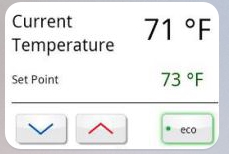
Как он создаётся - не буду отдельно останавливаться, но скрины элементов всё-таки приведу. Найти код элементов вы сможете в соответствующей ветке на форуме...
Пример термостата (код, к сожалению не нашел)
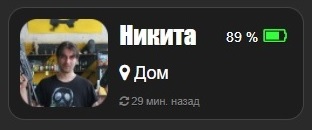
Пример виджета с информацией о пользователе (класс Users, код тут).
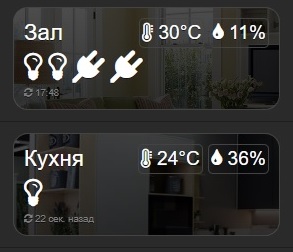
Пример виджетов комнат (класс Rooms, код тут).
2. Объекты поле выбора (radio, select)
При настройке данных полей допускаются следующие записи в поле данные:
-1|Молчать 0|В лог 1|Говорить
При такой записи в полях выбора будут значения справа от черты, а в свойство будут попадать значение слева от черты. Таким образом можно избавиться от дополнительных преобразований в вызываемом методе. В некоторых случаях это вообще может избавить от написания метода.
Ещё одно применение Поля radio - его можно использовать как альтернативу выключателю, если у него 2 состояния.
0|Выкл 1|Вкл
Тут появляется возможность изменить надписи Выкл Вкл на более оригинальные - Да/Нет, Включено/Выключено и т.п. В общем область применения стандартных элементов ограничивается только фантазией). Тут появляется возможность изменить надписи Выкл Вкл на более оригинальные - Да/Нет, Включено/Выключено и т.п. В общем область применения стандартных элементов ограничивается только фантазией).
3. Динамический повтор (Smart Repeat)
Не многие им пользуются (не всегда удобно), но порой очень выручает. Объяснить что это - проще на примере...
Есть у вас класс...пусть будет Relays. Там 16 объектов реле, все одинаковые, только привязаны к разным каналам к примеру. Управляются переключением свойства status в 1/0. Создаём выключатель для 1 объекта в меню, привязываем к статусу. Чтобы создать выключатели для остальных объектов можно, конечно, создавать 16 отдельных пунктов, а можно включить опцию smart repeat в первом. И тогда вы увидите все 16 выключателей у вас в меню (хотя создан по факту будет только 1. Для удобства понимания какой к чему относится - можно, к примеру, создать классовое свойство name, и вписать в каждом объекте в это свойство название выключателя (к примеру "Свет в зале", "Свет на кухне" и т.п.) ну а в названии объекта указать всё ту же конструкцию %Объект.name% чтобы значение из поля name отобразилось в заголовке выключателя.
Кастомизация (изменение внешнего вида)
1. Темы (стандартные)
Прежде всего стоит упомянуть, что в системе доступны 2 темы - светлая и тёмная. Эти темы можно выбрать на странице первого запуска (first_start).
2. Иконки (стандартная функция) Так же не лишним будет сказать, что некоторые пункты меню (к примеру ссылки, разделы меню, надписи) поддерживают картинки. Их можно добавить из панели управления при добавлении и редактировании элемента. При помощи них вы можете приукрасить ваше меню:
Вот здесь к примеру этот самый набор иконок для меню, как раз размером 32x32. Там вы сможете найти картинку практически под любой пункт. После скачивания не забываем жать кнопку "Спасибо" на форуме =).
3. HTML в заголовках, HTML-блоки
Теперь перейдём к более изощренным изменениям. Для них надо уже обладать хотя бы начальным уровнем знаний касающихся html и css. Все надписи, которые вы указываете в заголовках элементов - поддерживают html-теги. Соответственно тут увеличивается уже поле для творчества. Можно использовать изменение цвета, шрифта, размера надписей, различные анимации компонентов, вставки дополнительных картинок и т.д. и т.п.
Так же обладая этим уровнем знаний можно уже создавать свои "виджеты", используя элемент "HTML-блок" а так же все прелести css html и js.
Вот например простенький пример виджета часов со скрина выше:
<style>
h1 { text-shadow: 0px 0px 5px rgba(255,255,255,0.7);
ui-content {padding-top: 0px;}
</style>
<h1 align=center>
<font size=6>%ThisComputer.timeNow%</font><br>
%ThisComputer.DayOfWeek%<br>
%ThisComputer.dateNow%
</h1>
Не забываем, что у вас должны существовать и обновляться в системе соответствующие свойства. Данные свойства можно обновлять при помощи простого дополнения, доступного в маркете дополнений. Для этого не потребуется ни строчки дополнительного кода.
Так же считаю, что нужно напомнить о внимательности. Если при написании html-блока, или html-тегов в меню - вы ошибётесь (оставите незакрытый
4. Темы (сторонние)
Ну и на десерт - совсем для профессионалов - изменения стандартных тем jquery. Сразу предупреждение - все действия вы делаете на свой страх и риск, в ходе выполнения данных действий есть опасность повредить систему. Если вы уже попадали на сайт jqueryMobile - наверно обратили внимание на такую вещь, как ThemeRoller. Да, это дизайнер тем, специально для jqueryMobile. Там вы можете поменять все цвета, всех надписей, элементов, тени, скругления...в общем возможностей куча.
За работу и инструкцию касательно ThemeRoller отдельное спасибо пользователю VooDooN.
Вот пример изменённого меню:
Как поменять тему оформления: 1) В комплекте с MajorDoMo идет jQueryMobile версии 1.4.0. Ставим рядом с ней 1.4.5 (или можно скачать последнюю версию с сайта):
Вложение:
jquerymobile.zip [775.92 КБ]
Распаковываем архив в папку jquerymobile. Заменяем все файлы (заменяться будут только картинки, а старая версия 1.4.0 будет продолжать существовать и можно на нее легко вернуться, если что). Можете предварительно забэкапить jquerymobile для успокоения души. Туда же сразу скопируется и новая тема оформления (файл MyTheme.css). 2) В папку templates_alt распаковываем содержимое архива
Вложение:
templates_alt.zip [1.01 КБ]
Там только файл menu.html. Это все то же самое меню, только в шапке указаны ссылки на новый стиль и на новую версию jQueryMobile 1.4.5. 3) Уже на этом этапе будет работать тема, как на скринах выше. На главной странице MajorDoMo нажмите CTRL+F5, чтобы новое оформление перезаписало старое, сохраненное в кэше браузера. 4) Чтобы создать свою тему, идем в ThemeRoller. Там разбираемся что и как. Можно перекрасить текст, кнопки, фон. Выставлять тень и закругленность углов. После завершения, нажимаем кнопку Download, указываем имя темы MyTheme, и скачиваем архив с оформлением. Из архива копируем только css-файлы в папку jquerymobile. На главной странице MajorDoMo нажмите CTRL+F5. 5) Если нужно вернуться на стандартную тему MajorDoMo, достаточно удалить только файл menu.html из папки templates_alt. Больше ничего удалять нет необходимости.
Тема оформления не слетает после обновления MajorDoMo.
Заключение
Мы рассмотрели все способы изменения, модификации и смены оформления меню, для разных уровней знаний, для разной глубины кастомизации, от установки картинок, до апгрэйда движка jquery и использования собственных тем. Думаю вывод понятен - менять можно всё и везде)) главное знать, что нужно для этого сделать, и обладать необходимым уровнем знаний для изменения оформления на разных уровнях "доступности".
Ну а для новичков - не бойтесь что-то менять, двигать элементы, менять опции, эксперементировать. Элементы, которые присутствуют в в интерфейсе по-умолчанию - демонстрационные, не бойтесь их удалять и заменять своими. Главное перед всем этим сделать бэкап. Если что-то сломается - всегда можно будет откатиться.