Интерфейсы системы: различия между версиями
Mixman (обсуждение | вклад) |
Xor (обсуждение | вклад) м (→Сцены) |
||
| (не показано 6 промежуточных версий 2 участников) | |||
| Строка 1: | Строка 1: | ||
[[Category:Первые шаги]][[Category:Интерфейс]][[Category:Структура]] | [[Category:Первые шаги]][[Category:Интерфейс]][[Category:Структура]] | ||
== Введение == | == Введение == | ||
Итак...вы установили систему. Скачали установщик для | Итак...вы установили систему. Скачали установщик для Windows, или готовый образ Linux - без разницы. Система запустилась и работает. | ||
Возникают вопросы - а что же делать дальше? Что сейчас может система? Что можно в ней поменять? Как что-то добавить? | Возникают вопросы - а что же делать дальше? Что сейчас может система? Что можно в ней поменять? Как что-то добавить? | ||
Данный цикл статей предназначен как раз чтобы ответить на них. А начнем мы, пожалуй с интерфейсов системы. Ведь это то, с чем напрямую взаимодействует пользователь. | Данный цикл статей предназначен как раз чтобы ответить на них. А начнем мы, пожалуй, с интерфейсов системы. Ведь это то, с чем напрямую взаимодействует пользователь. | ||
Сперва посмотрим на то, что у нас имеется (все скрины и описания приведены для свежего (только что установленного) дистрибутива для | Сперва посмотрим на то, что у нас имеется (все скрины и описания приведены для свежего (только что установленного) дистрибутива для Windows...в некоторых образах Linux интерфейс немного более наполненный демо-материалами, но сути это не меняет). | ||
Чтобы открыть основной интерфейс системы нужно ввести в браузере | Чтобы открыть основной интерфейс системы нужно ввести в браузере | ||
| Строка 13: | Строка 13: | ||
'''http://127.0.0.1''' (или '''http://localhost'''), если вы входите с того компьютера, где установлен MajorDomo | '''http://127.0.0.1''' (или '''http://localhost'''), если вы входите с того компьютера, где установлен MajorDomo | ||
'''http://<ip-адрес компьютера с MajorDomo в сети>''' т.е. с любого другого устройства в сети | '''http://<ip-адрес компьютера с MajorDomo в сети>''', т.е., с любого другого устройства в сети | ||
и у вас должна открыться главная страница. | и у вас должна открыться главная страница. | ||
Если это ваш первый запуск, то должна открыться страница first_start.html. Если она не открылась (это может произойти, если вы установили готовый образ. Так же в последнем установщике под | Если это ваш первый запуск, то должна открыться страница first_start.html. Если она не открылась (это может произойти, если вы установили готовый образ. Так же в последнем установщике под Windows она почему-то тоже не открывается) - можно сделать это вручную, зайдя в настройки (Control Panel->SETTINGS->General settings, и там ищем, к примеру, Time Zone, и нажимаем ссылку Update) или же вбив в браузере после адреса /popup/first_start.html. | ||
[[Файл:Fs1.jpg|центр]] | [[Файл:Fs1.jpg|центр]] | ||
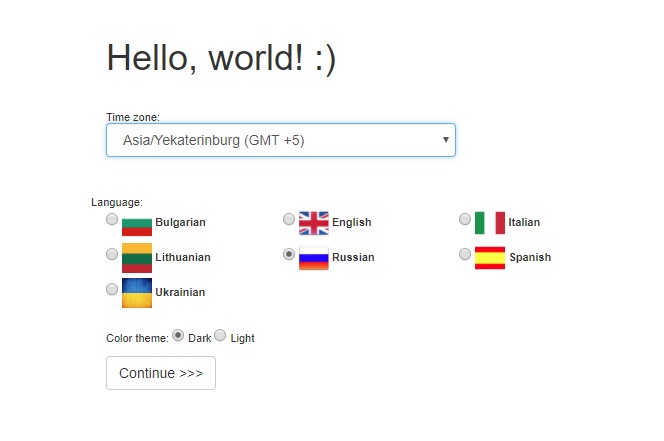
С этой страницы и начнем. Она простая, с базовыми настройками. Тут нужно выбрать | С этой страницы и начнем. Она простая, с базовыми настройками. Тут нужно выбрать | ||
| Строка 26: | Строка 26: | ||
Теперь взглянем на все доступные интерфейсы. Каждый из этих интерфейсов может быть выбран как приоритетный для управления системой...либо может быть несколько приоритетных, в зависимости от используемых устройств. | Теперь взглянем на все доступные интерфейсы. Каждый из этих интерфейсов может быть выбран как приоритетный для управления системой...либо может быть несколько приоритетных, в зависимости от используемых устройств. | ||
[Category:Первые шаги] | |||
== Главный интерфейс системы == | == Главный интерфейс системы == | ||
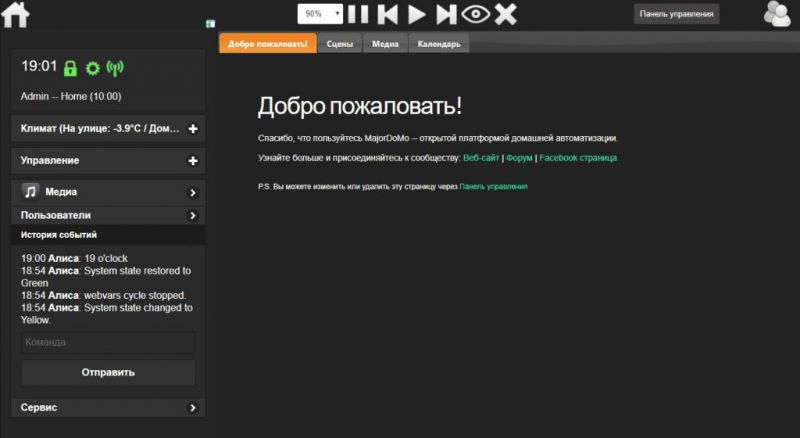
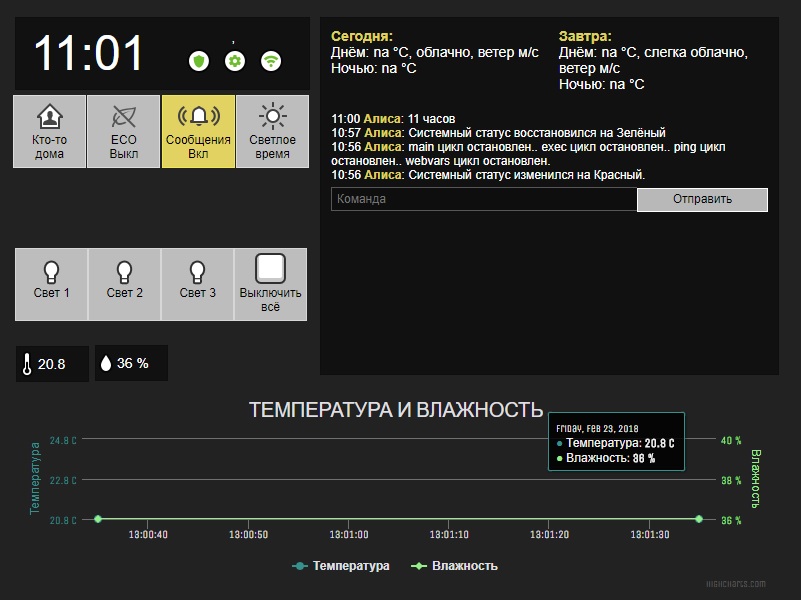
[[Файл:Fs2-1024x560.jpg| | [[Файл:Fs2-1024x560.jpg|800px|Главный интерфейс системы|центр]] | ||
Данный интерфейс открывается при вводе в браузере адреса системы. На самом деле это комбинация нескольких интерфейсов (а именно Меню и Домашние страницы). Интерфейс ознакомительный и удобный, на первое время использования, и на время отладки и настройки системы, но менее гибкий в плане оформления...совсем не обязательно использовать его в качестве основного. | Данный интерфейс открывается при вводе в браузере адреса системы. На самом деле это комбинация нескольких интерфейсов (а именно Меню и Домашние страницы). Интерфейс ознакомительный и удобный, на первое время использования, и на время отладки и настройки системы, но менее гибкий в плане оформления...совсем не обязательно использовать его в качестве основного. | ||
| Строка 40: | Строка 42: | ||
== Сцены == | == Сцены == | ||
[[Файл:Fs scenes.jpg|центр]] | [[Файл:Fs scenes.jpg|центр]] | ||
Наверное самый гибкий в плане кастомизации и возможностей интерфейс. Открывается по ссылке /popup/scenes.html. Так же доступен в виде приложения из интерфейса приложений, и после установки по-умолчанию добавлен | Наверное, самый гибкий в плане кастомизации и возможностей интерфейс. Открывается по ссылке /popup/scenes.html. Так же доступен в виде приложения из интерфейса приложений, и после установки по-умолчанию добавлен как одна из домашних страниц. Каждая сцена тоже может быть открыта по отдельной ссылке. Отлично подходит для работы в качестве основного интерфейса системы на устройствах, где немаловажен внешний вид управляющих элементов. Имеет большое разнообразие этих самых элементов. Для каждого элемента, для каждого состояния доступна кастомизация в виде дополнительных css стилей. Чтобы изменять стили надо обладать средним уровнем знаний css/html. Но даже без изменения css можно построить неплохие сцены в этом интерфейсе. | ||
[[Сцены|Подробнее (Сцены)]] | [[Сцены|Подробнее (Сцены)]] | ||
==Дашборд== | ==Дашборд== | ||
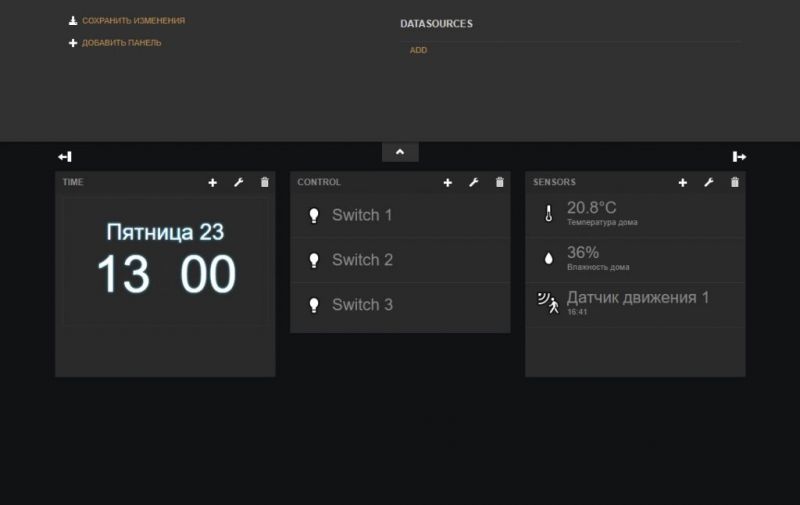
[[Файл:Fs dash-1024x646.jpg|центр]] | [[Файл:Fs dash-1024x646.jpg|800px|центр]] | ||
Дашборд по факту является одним из типов домашних страниц (новые дашборды создавать надо именно там), но заслуживает отдельного внимания, как самостоятельный интерфейс. Сделан он на базе freeboard.io. Его уникальность в том, что с ним удобно работать как на больших устройствах, так и с мобильных версий браузеров. Интерфейс плиточный, и подстраивается под размер экрана регулируя количество столбцов по ширине экрана. Степень кастомизации, как и у меню - довольно таки низкая. Допустимо использовать сторонние виджеты данного проекта, но чтобы их интегрировать - потребуются некоторые знания. | Дашборд по факту является одним из типов домашних страниц (новые дашборды создавать надо именно там), но заслуживает отдельного внимания, как самостоятельный интерфейс. Сделан он на базе freeboard.io. Его уникальность в том, что с ним удобно работать как на больших устройствах, так и с мобильных версий браузеров. Интерфейс плиточный, и подстраивается под размер экрана, регулируя количество столбцов по ширине экрана. Степень кастомизации, как и у меню - довольно таки низкая. Допустимо использовать сторонние виджеты данного проекта, но чтобы их интегрировать - потребуются некоторые знания. | ||
[[Дашборд|Подробнее (Дашборд)]] | [[Дашборд|Подробнее (Дашборд)]] | ||
==Приложения== | ==Приложения== | ||
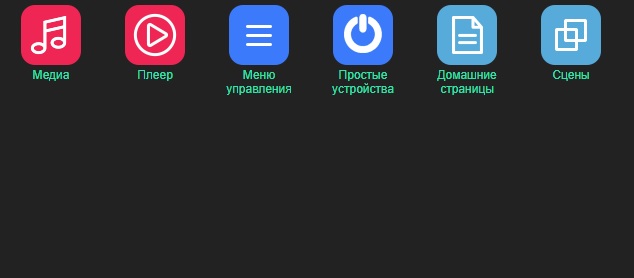
[[Файл:Fs5.jpg|центр]] | [[Файл:Fs5.jpg|центр]] | ||
| Строка 51: | Строка 55: | ||
[[Приложения|Подробнее (Приложения)]] | [[Приложения|Подробнее (Приложения)]] | ||
== Панель управления == | == Панель управления == | ||
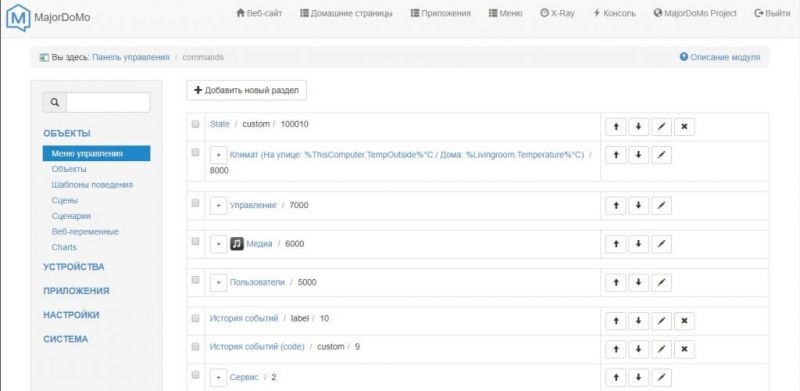
[[Файл:Fs6-1024x500.jpg|центр]] | [[Файл:Fs6-1024x500.jpg|800px|центр]] | ||
Панель управления - административный интерфейс. Здесь доступны практически все настройки системы и модулей. | Панель управления - административный интерфейс. Здесь доступны практически все настройки системы и модулей. | ||
==Заключение== | ==Заключение== | ||
Теперь вы знакомы практически со всеми интерфейсами, которые у вас в распоряжении. Далее в этом цикле статей будет рассказано подробнее про каждый из них. Как создавать элементы, изменять оформление, каким уровнем знаний надо обладать для изменения того или иного элемента и т.д. и т.п.. | Теперь вы знакомы практически со всеми интерфейсами, которые у вас в распоряжении. Далее в этом цикле статей будет рассказано подробнее про каждый из них. Как создавать элементы, изменять оформление, каким уровнем знаний надо обладать для изменения того или иного элемента и т.д. и т.п.. | ||
Спасибо за внимание. | Спасибо за внимание. | ||
Текущая версия от 21:54, 12 декабря 2019
Введение
Итак...вы установили систему. Скачали установщик для Windows, или готовый образ Linux - без разницы. Система запустилась и работает.
Возникают вопросы - а что же делать дальше? Что сейчас может система? Что можно в ней поменять? Как что-то добавить?
Данный цикл статей предназначен как раз чтобы ответить на них. А начнем мы, пожалуй, с интерфейсов системы. Ведь это то, с чем напрямую взаимодействует пользователь.
Сперва посмотрим на то, что у нас имеется (все скрины и описания приведены для свежего (только что установленного) дистрибутива для Windows...в некоторых образах Linux интерфейс немного более наполненный демо-материалами, но сути это не меняет).
Чтобы открыть основной интерфейс системы нужно ввести в браузере
http://127.0.0.1 (или http://localhost), если вы входите с того компьютера, где установлен MajorDomo
http://<ip-адрес компьютера с MajorDomo в сети>, т.е., с любого другого устройства в сети
и у вас должна открыться главная страница.
Если это ваш первый запуск, то должна открыться страница first_start.html. Если она не открылась (это может произойти, если вы установили готовый образ. Так же в последнем установщике под Windows она почему-то тоже не открывается) - можно сделать это вручную, зайдя в настройки (Control Panel->SETTINGS->General settings, и там ищем, к примеру, Time Zone, и нажимаем ссылку Update) или же вбив в браузере после адреса /popup/first_start.html.
С этой страницы и начнем. Она простая, с базовыми настройками. Тут нужно выбрать Ваш часовой пояс Язык системы Цветовую тему интерфейса (Тёмная/Светлая) Поменять эти настройки так же можно, зайдя повторно на данную страницу.
Теперь взглянем на все доступные интерфейсы. Каждый из этих интерфейсов может быть выбран как приоритетный для управления системой...либо может быть несколько приоритетных, в зависимости от используемых устройств.
[Category:Первые шаги]
Главный интерфейс системы
Данный интерфейс открывается при вводе в браузере адреса системы. На самом деле это комбинация нескольких интерфейсов (а именно Меню и Домашние страницы). Интерфейс ознакомительный и удобный, на первое время использования, и на время отладки и настройки системы, но менее гибкий в плане оформления...совсем не обязательно использовать его в качестве основного.
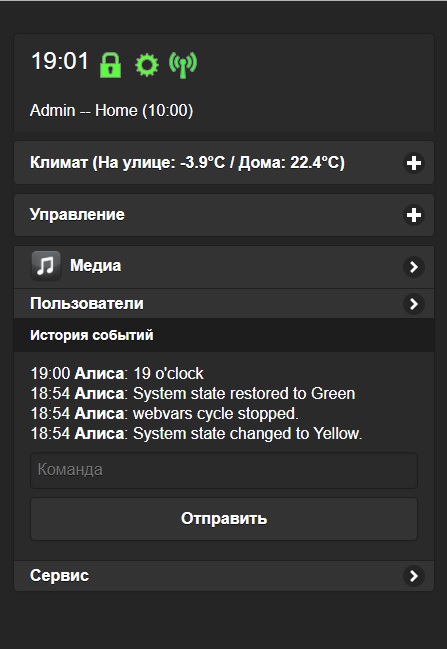
Меню
Меню системы доступно по ссылке /menu.html. Этот интерфейс наиболее подходит для управления с мобильных браузеров. Элементы адаптированы для тачскринов, информативность высокая, степень кастомизации низкая (из стандартных элементов можно многое собрать, но сделать что-то за рамками стандарта - крайне проблематично). Интерфейс основан на движке JQueryMobile, но часть элементов движка всё ещё не добавлена для системы. Тем не менее их можно использовать, создавая собственные html-элементы. Подробнее (Меню)
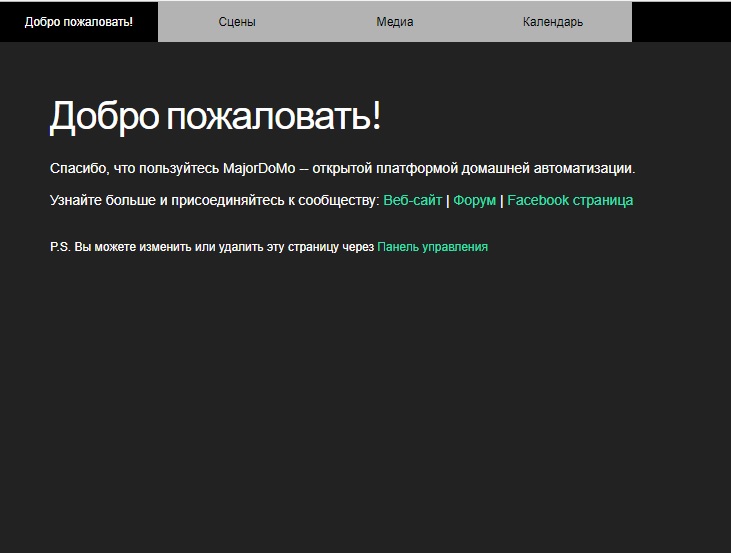
Домашние страницы
Домашние страницы так же, как и меню, представлен, как часть основного интерфейса. Но он так же доступен в виде отдельной страницы. Более того - каждая страница доступна в виде отдельной страницы. Данный инструмент позволяет создавать почти полноценные html-страницы не выходя из панели управления. Страницы доступны в виде вкладок в основном интерфейсе домашних страниц, и в виде отдельных ссылок, увидеть которые можно так же в панели управления, нажав "Перейти" напротив нужной домашней страницы. Подробнее (домашние страницы)
Сцены
Наверное, самый гибкий в плане кастомизации и возможностей интерфейс. Открывается по ссылке /popup/scenes.html. Так же доступен в виде приложения из интерфейса приложений, и после установки по-умолчанию добавлен как одна из домашних страниц. Каждая сцена тоже может быть открыта по отдельной ссылке. Отлично подходит для работы в качестве основного интерфейса системы на устройствах, где немаловажен внешний вид управляющих элементов. Имеет большое разнообразие этих самых элементов. Для каждого элемента, для каждого состояния доступна кастомизация в виде дополнительных css стилей. Чтобы изменять стили надо обладать средним уровнем знаний css/html. Но даже без изменения css можно построить неплохие сцены в этом интерфейсе. Подробнее (Сцены)
Дашборд
Дашборд по факту является одним из типов домашних страниц (новые дашборды создавать надо именно там), но заслуживает отдельного внимания, как самостоятельный интерфейс. Сделан он на базе freeboard.io. Его уникальность в том, что с ним удобно работать как на больших устройствах, так и с мобильных версий браузеров. Интерфейс плиточный, и подстраивается под размер экрана, регулируя количество столбцов по ширине экрана. Степень кастомизации, как и у меню - довольно таки низкая. Допустимо использовать сторонние виджеты данного проекта, но чтобы их интегрировать - потребуются некоторые знания. Подробнее (Дашборд)
Приложения
Интерфейс приложений создавался как ещё одна альтернатива универсального интерфейса для разных устройств. Движок интерфейса тот же, что в панели управления - bootstrap 3. Степень кастомизации - нулевая. В этом интерфейсе вы практически ничего поменять не сможете (не капаясь в коде системы). Здесь доступны только те модули, которые помечены, как приложения (это делается разработчиками модулей). Интерфейсы самих приложений тоже формируются разработчиками модулей. Пока что мало модулей в полной мере поддерживающих интерфейс приложений. Подробнее (Приложения)
Панель управления
Панель управления - административный интерфейс. Здесь доступны практически все настройки системы и модулей.
Заключение
Теперь вы знакомы практически со всеми интерфейсами, которые у вас в распоряжении. Далее в этом цикле статей будет рассказано подробнее про каждый из них. Как создавать элементы, изменять оформление, каким уровнем знаний надо обладать для изменения того или иного элемента и т.д. и т.п..
Спасибо за внимание.