Правила оформления страницы: различия между версиями
Mixman (обсуждение | вклад) (Новая страница: «== Создаем страницу == Чтобы создать страницу нужно пройти небольшой и легкий путь.<br> ===Ша...») |
Mixman (обсуждение | вклад) |
||
| (не показаны 24 промежуточные версии 4 участников) | |||
| Строка 2: | Строка 2: | ||
Чтобы создать страницу нужно пройти небольшой и легкий путь.<br> | Чтобы создать страницу нужно пройти небольшой и легкий путь.<br> | ||
===Шаг 1. Поиск=== | ===Шаг 1. Поиск=== | ||
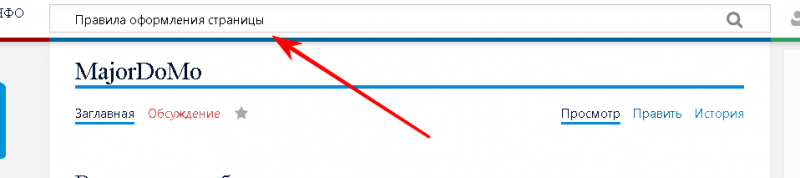
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо | Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создавать :) | ||
[[Файл:Поиск 01.png|800px|центр|поиск страницы 01]] | [[Файл:Поиск 01.png|800px|центр|поиск страницы 01]] | ||
===Шаг 2. Создание=== | ===Шаг 2. Создание=== | ||
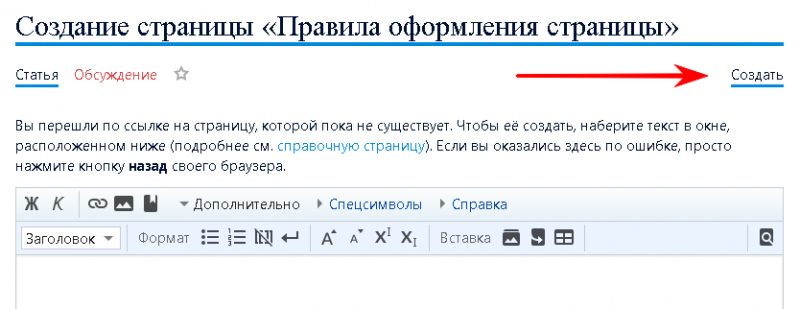
Далее справа вверху жмем "Создать" | Далее справа вверху жмем "Создать" | ||
| Строка 12: | Строка 13: | ||
<pre>[[Category:Название категории]]</pre> | <pre>[[Category:Название категории]]</pre> | ||
===Шаг 4. Тонкости оформления=== | ===Шаг 4. Тонкости оформления=== | ||
Писать текст в вики не очень сложно, но есть моменты, которые нужно | ====Текстовый редактор==== | ||
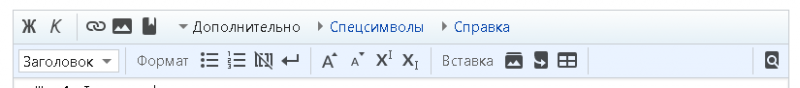
Конечно, сделать текст '''жирным''', курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор. | Писать текст в вики не очень сложно, но есть моменты, которые нужно обговорить. | ||
Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | |||
[[Файл:Редактор.png|800px|центр|Редактор]] | |||
====Текст==== | |||
Каждый абзац должен быть отделен от предыдущего текста двумя переходами вниз (дважды нажать кнопку Enter). | |||
В противном случае ваш текст будет идти без перехода | |||
{| class="wikitable" | |||
|- | |||
! без правильного переноса !! с правильным переносом | |||
|- | |||
| <pre>Тест | |||
тест </pre> || <pre>Тест | |||
тест </pre> | |||
|- | |||
| Тест тест | |||
|| Тест | |||
тест | |||
|} | |||
====Код==== | |||
Код мы оформляем в тегах : | Код мы оформляем в тегах : | ||
<pre><pre>Код </pre></pre> | <pre><pre>Код</pre></pre> | ||
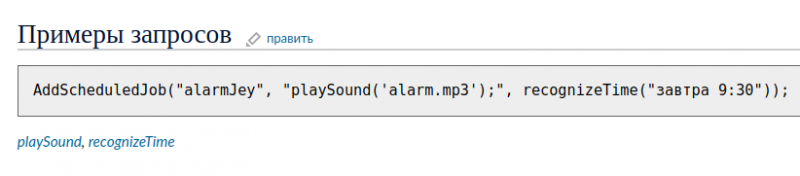
После раздела с кодом, желательно оставлять ссылки на используемые функции. | |||
[[Файл:Screenshot 20191209 114545.png|800px|центр|пример добавления функций]] | |||
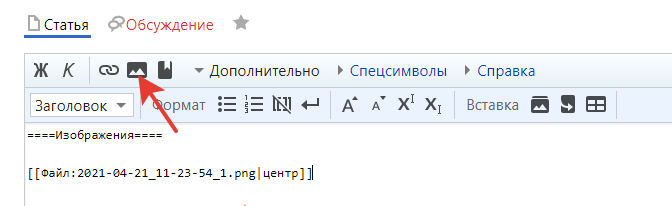
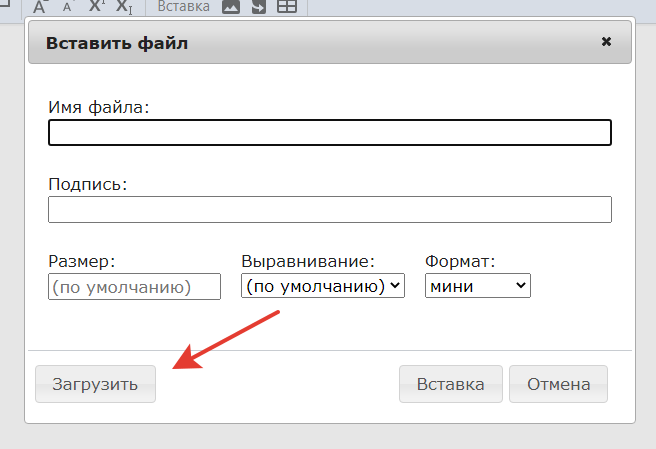
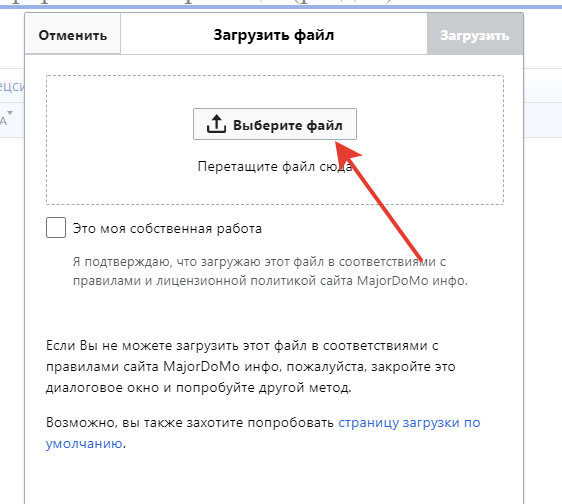
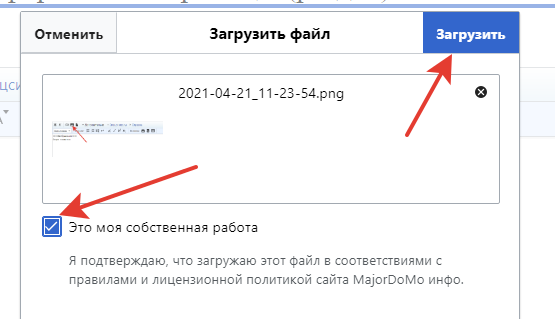
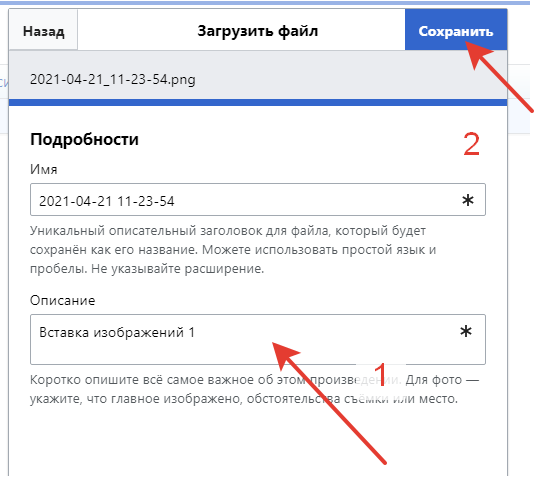
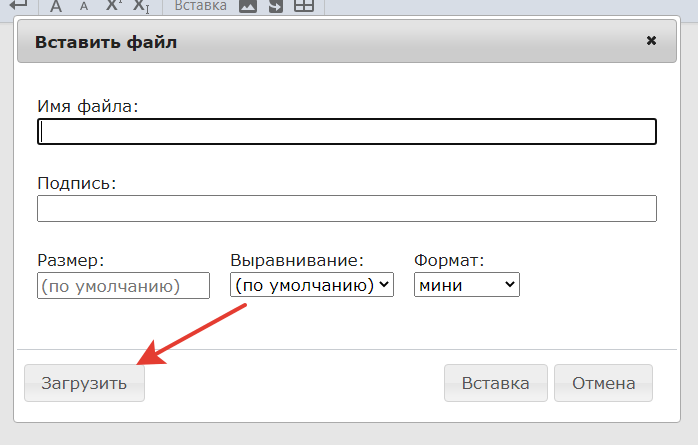
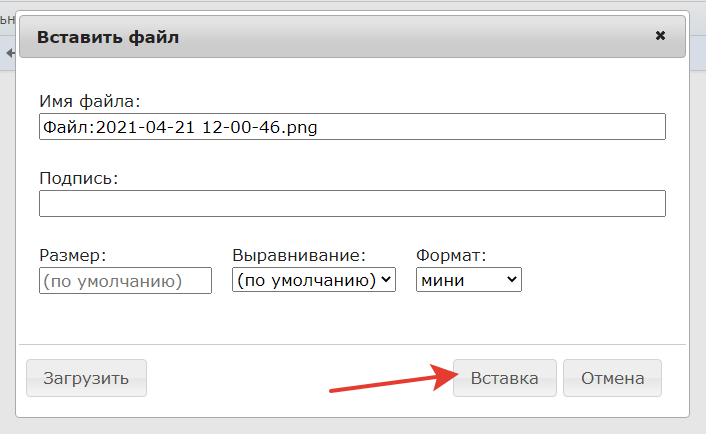
====Изображения==== | |||
[[Файл:2021-04-21_12-38-00.png|центр]] | |||
[[Файл:2021-04-21 11-24-19.png|центр]] | |||
[[Файл:2021-04-21_11-24-31.png|центр]] | |||
[[Файл:2021-04-21 11-26-25.png|центр]] | |||
[[Файл:2021-04-21_11-56-37.png|центр]] | |||
[[Файл:2021-04-21_12-00-46.png|центр]] | |||
[[Файл:2021-04-21_12-01-48.png|центр]] | |||
====Ссылки==== | |||
Вставка ссылки на уже имеющуюся страницу происходит через соответствующую кнопку в визуальном редакторе (при наборе даже подсказки полезут) или кодом <pre>[[PlaySound|описание]]</pre> PlaySound - страница в вики | |||
Ссылка на любой другой ресурс добавляется таким кодом: | |||
<pre>[https://kb.mjdm.ru/?s=mosquitto Описание ссылки]</pre> | |||
====Youtube==== | |||
Вставляем видео из Youtube. | |||
Cсылку вида <nowiki>https://www.youtube.com/watch?v=ibeKX9A3ZTs</nowiki> | |||
<pre><nowiki><youtube>ibeKX9A3ZTs</youtube></nowiki></pre> | |||
Пока все. Но статья может и должна обновляться. | Пока все. Но статья может и должна обновляться. | ||
Текущая версия от 12:40, 21 апреля 2021
Создаем страницу
Чтобы создать страницу нужно пройти небольшой и легкий путь.
Шаг 1. Поиск
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создавать :)
Шаг 2. Создание
Далее справа вверху жмем "Создать"
Шаг 3. Категории
Слева внизу в меню есть список категорий, изучаем и думаем, в какой разместить свою страницу. Выбрали? Ок, в начале создаваемой страницы пишем:
[[Category:Название категории]]
Шаг 4. Тонкости оформления
Текстовый редактор
Писать текст в вики не очень сложно, но есть моменты, которые нужно обговорить. Конечно, сделать текст жирным, курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор.
Текст
Каждый абзац должен быть отделен от предыдущего текста двумя переходами вниз (дважды нажать кнопку Enter).
В противном случае ваш текст будет идти без перехода
| без правильного переноса | с правильным переносом |
|---|---|
Тест тест |
Тест тест |
| Тест тест | Тест
тест |
Код
Код мы оформляем в тегах :
<pre>Код</pre>
После раздела с кодом, желательно оставлять ссылки на используемые функции.
Изображения
Ссылки
Вставка ссылки на уже имеющуюся страницу происходит через соответствующую кнопку в визуальном редакторе (при наборе даже подсказки полезут) или кодом
[[PlaySound|описание]]
PlaySound - страница в вики
Ссылка на любой другой ресурс добавляется таким кодом:
[https://kb.mjdm.ru/?s=mosquitto Описание ссылки]
Youtube
Вставляем видео из Youtube. Cсылку вида https://www.youtube.com/watch?v=ibeKX9A3ZTs
<youtube>ibeKX9A3ZTs</youtube>
Пока все. Но статья может и должна обновляться.