Правила оформления страницы: различия между версиями
Newz20 (обсуждение | вклад) (→Ссылки) |
Newz20 (обсуждение | вклад) |
||
| Строка 13: | Строка 13: | ||
===Шаг 4. Тонкости оформления=== | ===Шаг 4. Тонкости оформления=== | ||
====Текстовый редактор==== | ====Текстовый редактор==== | ||
Писать текст в вики не очень сложно, но есть моменты, которые нужно | Писать текст в вики не очень сложно, но есть моменты, которые нужно обговорить. | ||
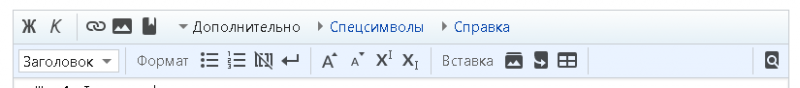
Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | ||
[[Файл:Редактор.png|800px|центр|Редактор]] | [[Файл:Редактор.png|800px|центр|Редактор]] | ||
====Текст==== | |||
Каждый абзац должен быть отделен от предыдущего текста двумя переходами вниз (дважды нажать кнопку Enter). | |||
В противном случае ваш текст будет идти без перехода | |||
{| class="wikitable" | |||
|- | |||
! без правильного переноса !! с правильным переносом | |||
|- | |||
| <pre>Тест | |||
тест </pre> || <pre>Тест | |||
тест </pre> | |||
|- | |||
| Тест тест | |||
|| Тест | |||
тест | |||
|} | |||
====Код==== | ====Код==== | ||
Код мы оформляем в тегах : | Код мы оформляем в тегах : | ||
Версия от 09:30, 12 декабря 2019
Создаем страницу
Чтобы создать страницу нужно пройти небольшой и легкий путь.
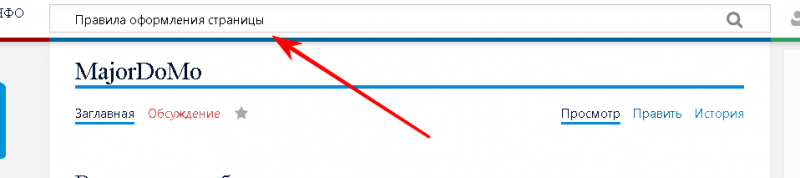
Шаг 1. Поиск
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создать :)
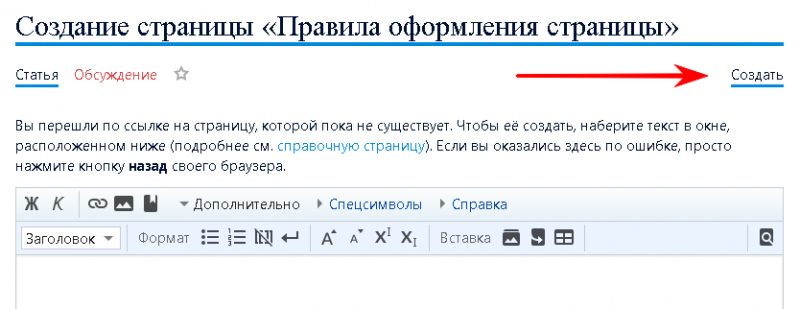
Шаг 2. Создание
Далее справа вверху жмем "Создать"
Шаг 3. Категории
Слева внизу в меню есть список категорий, изучаем и думаем, в какой разместить свою страницу. Выбрали? Ок, в начале создаваемой страницы пишем:
[[Category:Название категории]]
Шаг 4. Тонкости оформления
Текстовый редактор
Писать текст в вики не очень сложно, но есть моменты, которые нужно обговорить. Конечно, сделать текст жирным, курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор.
Текст
Каждый абзац должен быть отделен от предыдущего текста двумя переходами вниз (дважды нажать кнопку Enter).
В противном случае ваш текст будет идти без перехода
| без правильного переноса | с правильным переносом |
|---|---|
Тест тест |
Тест тест |
| Тест тест | Тест
тест |
Код
Код мы оформляем в тегах :
<pre>Код</ pre>
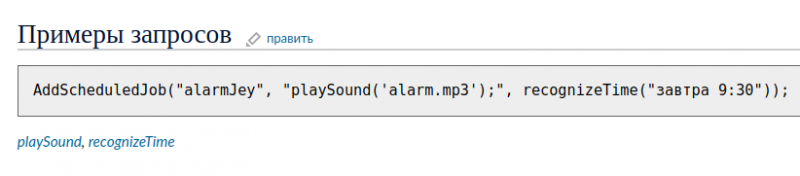
После раздела с кодом, желательно оставлять ссылки на используемые функции.
Ссылки
Вставка ссылки на уже имеющуюся страницу происходит через соответствующую кнопку в визуальном редакторе или кодом
[[PlaySound|описание]]
PlaySound - страница в вики Ссылка на любой другой ресурс осуществляется простым копированием ее адреса в редактируемую страницу
https://kb.mjdm.ru/?s=mosquitto
Youtube
Вставляем видео из Youtube. Cсылку вида https://www.youtube.com/watch?v=ibeKX9A3ZTs
<youtube>ibeKX9A3ZTs</youtube>
Пока все. Но статья может и должна обновляться.