DashUI
Автор: Владимир Федоров
Модуль DashUI
Обсуждение модуля на Форуме. Модуль в https://connect.smartliving.ru/addons/category6/140.html. (ознакомится и оплатить)
Возможности
- отображение местоположения пользователей
- переключение режимов
- просмотр комнат (температура, влажность, присутствие)
- просмотр устройств в комнатах (простые устройства)
- управление устройствами в комнатах (простые устройства)
- просмотр уведомлений
- изменение цветовой гаммы интерфейса
- камера в комнате (просмотр видео с камер (увеличение изображения)) - выключатели в комнате
- переключение выключателей
- пагинация комнат (>10 комнат)
- пагинация устройств в комнате (>6 устройств управления в комнате)
- отображение ПУ (камеры, реле, датчики движения, датчики открытия/закрытия)
- всплывающие уведомления для событий
- использование геолокации
- фотографии пользователей
- режимы используют цвет из свойства color
- отображение цвета на выключателях типа RGB
- управление диммером (яркостью)
- управление цветовой температурой (для устройств Xiaomi, для поддержки необходимо добавить объекта свойство cct)
- переключение сцен (для устройств Xiaomi, для поддержки необходимо добавить объекту свойство snm)
- поддержка термостата
- поддержка "Датчик углекислого газа (СО)"
- установки фоновых изображений в круги (Вниз)
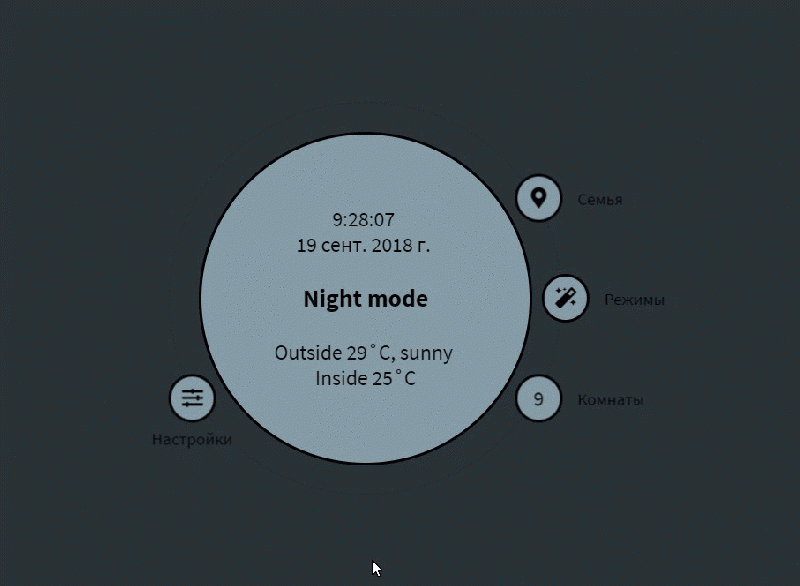
После установки модуля DashUI он будет доступен по адресу http://majordomo/dashui или через Панель управления / Приложения / DashUI
Настройки (Setting)
В настройках можно поменять языки на (Англиский, Русский, Украинский)
Избранное
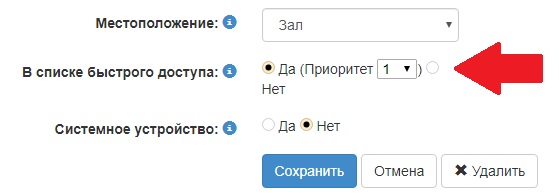
в настройках Простые Устройства можно задать быстрый доступ (настройка "В списке быстрого доступа"), они будут отображаться в избранном.
Установки фоновых изображений в круги
Для этого нужно в папку /dashui/img свои файлы с изображениями
Имена файлов
default.png - изображение устанавливаемое по-умолчанию, если нет других файлов home.png - для главного экрана favorites.png - для избранных modes.png - для режимов rooms.png для комнат devices.png - для устройств settings.png - для настроек bg.png - изображение в качестве фона
Свойства объектов используемых в интерфейсе
Семья - класс Users
- fullName - Имя
- Foto - фотография (путь к фотографии)
- gender - если не указано фото, по этому полю определяет иконку (М или Ж)
- Coordinates - данные с координатами, если не указано пользователь не отображается
Режимы - класс systemStates
- icon - иконка на кнопке, используется FontAwesome (Например можно использовать для Communication.icon - fa fa-wifi, Security.icon - fa fa-shield-alt, System.icon - fa fa-cog), если икона не
Режимы - класс OperationalModes
- title - название режима
- active - если больше 0 кнопка режима подсвечена
- color - цвет кнопки, когда режим активен (active>0)
- image - иконка на кнопке, используется FontAwesome (пример fa fa-recycle)
- hide - скрывает из интерфейса (значение "1")
- метода switch для переключения режима можно использовать
if($this->getProperty('active')) {
$this->callMethod('deactivate');
} else {
$this->callMethod('activate');
}
Комнаты - класс Rooms
- Title - название комнаты
- LatestActivityTime - время последней активности в комнате
- SomebodyHere - если значение равно 1, подсвечивается индикатор присутствия
- Temperature - температура в комнате (если пусто индикатор скрывается)
- Humidity - влажность в комнате (если пусто индикатор скрывается)
- background - фоновая картинка, указывается путь ( например ../../img/rooms/room.jpg)