Меню
Введение
В этой статье пойдёт речь об одном из самых популярных интерфейсов управления системой - Меню (оно же Меню управления, Menu, Menu control). Как уже говорилось ранее - веб движок данного интерфейса - JQueryMobile. Интерфейс адаптирован под вертикальную ориентацию, небольшие экраны и управление с тачскрина.
Элементы
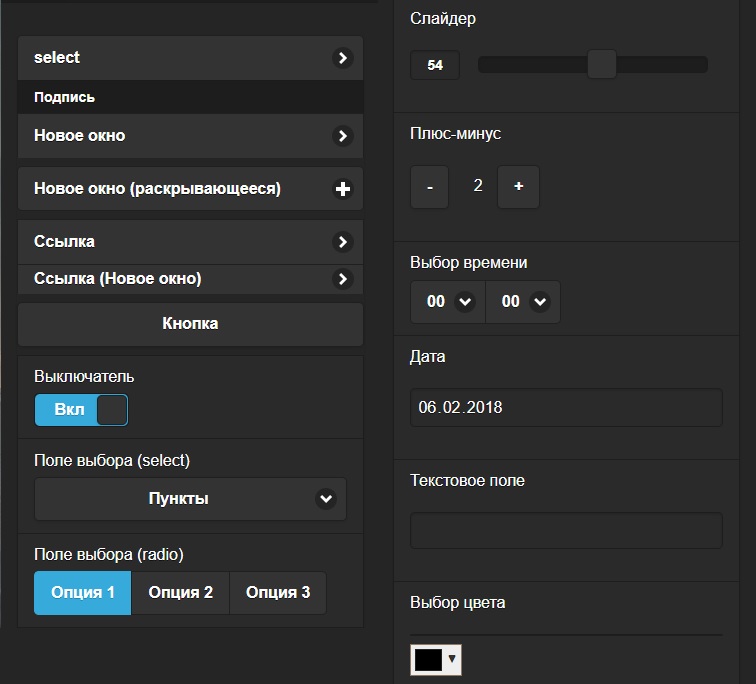
На данном скрине представлены почти все доступные стандартные элементы меню на момент написания статьи.
select (элемент не выбран, аналог "Новое окно")
Подпись (Label) - любой текст, предназначенный для информирования.
Новое окно - используется в качестве "вместилища" других элементов. Может переводить в новый раздел меню, или разворачивать выпадающий список элементов.
Ссылка - обыкновенная url ссылка на внешний или локальный ресурс.
Ссылка (Новое окно) - тоже самое, что ссылка, только открывается в новом окне.
Кнопка (Button) - Обыкновенная кнопка. Может быть инициатором какого-либо действия.
Выключатель (Switch) - Аналог кнопки, только с 2 состояниями - вкл и выкл.
Поле выбора (select) - Выпадающее меню
Поле выбора (radio) - Аналог выключателя, только с большим количеством положений. Может быть использован, как альтернатива выключателя (если положения 2).
Слайдер (slider) - выбор из диапазона значений, с указанным шагом. Можно выбрать нужное значение сразу.
Плюс-минус - выбор числа с указанным шагом. За 1 изменение меняется только 1 шаг.
Выбор времени (time select, time box) - Выпадающее меню, адаптированное под выбор времени. Сохраняет значение в формате ЧЧ:ММ.
Дата (date) - Поле выбора даты.
Текстовое поле - Ввод любого текста
Выбор цвета - виджет для выбора цвета. Подходит для управления, например, светодиодными лентами
HTML-блок - Поле для творчества. Тут можно вбить любой html-код от простой надписи, до мощного javascript-кода с кучей оформления в виде css.
Объект - Специально поместил в конец списка, хоть по факту он не в конце. Служит для вставки оформления объекта, написанного по средствам шаблона класса (Class template). Об этом чуть позже.
JavaScript-команда - Отдельный код javascript. Так же может быть написан в html-блоке в теге <script></script>.
Вывод данных (информация)
Вывод информации в меню в большинстве случаев осуществляется через стандартную конструкцию вида
%Объект.Свойство%