Правила оформления страницы: различия между версиями
Mixman (обсуждение | вклад) Нет описания правки |
Egor.sav (обсуждение | вклад) Нет описания правки |
||
| Строка 17: | Строка 17: | ||
Код мы оформляем в тегах : | Код мы оформляем в тегах : | ||
<pre><pre>Код</ pre></pre> | <pre><pre>Код</ pre></pre> | ||
После раздела с кодом, желательно оставлять ссылки на используемые функции. | |||
[[Файл:Screenshot 20191209 114545.png|800px|центр|пример добавления функций]] | |||
Пока все. Но статья может и должна обновляться. | Пока все. Но статья может и должна обновляться. | ||
Версия от 12:47, 9 декабря 2019
Создаем страницу
Чтобы создать страницу нужно пройти небольшой и легкий путь.
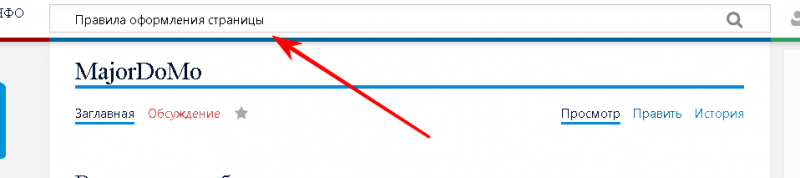
Шаг 1. Поиск
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создать :)
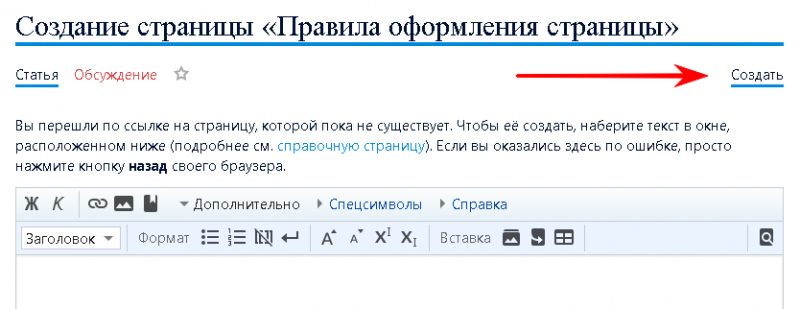
Шаг 2. Создание
Далее справа вверху жмем "Создать"
Шаг 3. Категории
Слева внизу в меню есть список категорий, изучаем и думаем, в какой разместить свою страницу. Выбрали? Ок, в начале создаваемой страницы пишем:
[[Category:Название категории]]
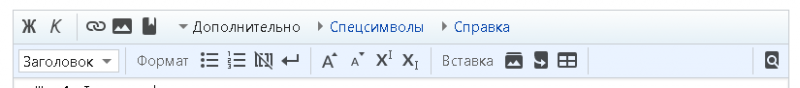
Шаг 4. Тонкости оформления
Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. Конечно, сделать текст жирным, курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор.
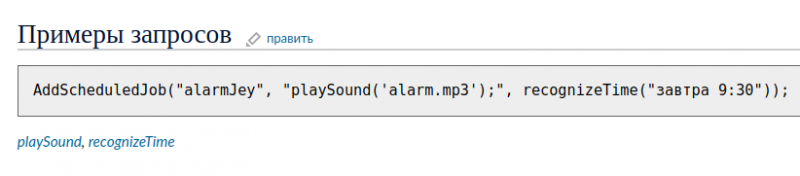
Код мы оформляем в тегах :
<pre>Код</ pre>
После раздела с кодом, желательно оставлять ссылки на используемые функции.
Пока все. Но статья может и должна обновляться.