Правила оформления страницы: различия между версиями
Egor.sav (обсуждение | вклад) Нет описания правки |
Mixman (обсуждение | вклад) |
||
| Строка 12: | Строка 12: | ||
<pre>[[Category:Название категории]]</pre> | <pre>[[Category:Название категории]]</pre> | ||
===Шаг 4. Тонкости оформления=== | ===Шаг 4. Тонкости оформления=== | ||
====Текстовый редактор==== | |||
Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. | Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. | ||
Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | Конечно, сделать текст '''жирным''', ''курсивом'', вставить ссылку, картинку и так далее нам поможет визуальный редактор. | ||
[[Файл:Редактор.png|800px|центр|Редактор]] | [[Файл:Редактор.png|800px|центр|Редактор]] | ||
====Код==== | |||
Код мы оформляем в тегах : | Код мы оформляем в тегах : | ||
<pre><pre>Код</ pre></pre> | <pre><pre>Код</ pre></pre> | ||
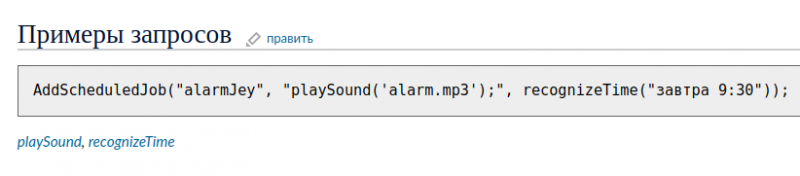
После раздела с кодом, желательно оставлять ссылки на используемые функции. | После раздела с кодом, желательно оставлять ссылки на используемые функции. | ||
[[Файл:Screenshot 20191209 114545.png|800px|центр|пример добавления функций]] | [[Файл:Screenshot 20191209 114545.png|800px|центр|пример добавления функций]] | ||
====Youtube==== | |||
ссылку вида <nowiki>https://www.youtube.com/watch?v=ibeKX9A3ZTs</nowiki> | |||
<pre><youtube>ibeKX9A3ZTs</youtube> | |||
Пока все. Но статья может и должна обновляться. | Пока все. Но статья может и должна обновляться. | ||
Версия от 21:57, 11 декабря 2019
Создаем страницу
Чтобы создать страницу нужно пройти небольшой и легкий путь.
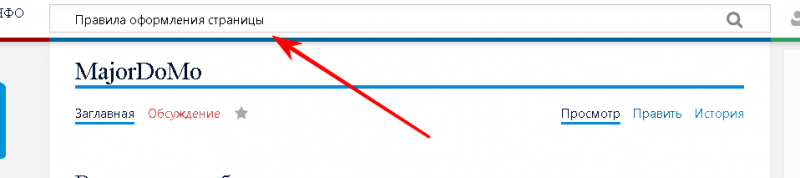
Шаг 1. Поиск
Сначала мы в поиске ищем будущий заголовок страницы (то есть как будет называться создаваемая страница). Кстати заодно проверите существование похожего материала в базе (вдруг не надо создать :)
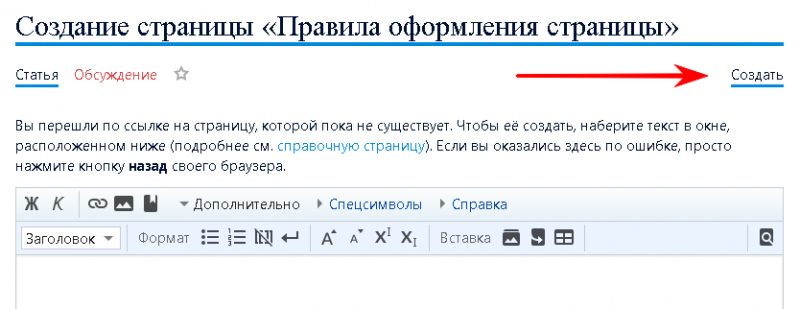
Шаг 2. Создание
Далее справа вверху жмем "Создать"
Шаг 3. Категории
Слева внизу в меню есть список категорий, изучаем и думаем, в какой разместить свою страницу. Выбрали? Ок, в начале создаваемой страницы пишем:
[[Category:Название категории]]
Шаг 4. Тонкости оформления
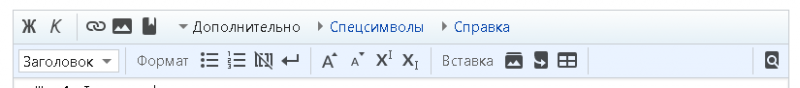
Текстовый редактор
Писать текст в вики не очень сложно, но есть моменты, которые нужно оюговорить. Конечно, сделать текст жирным, курсивом, вставить ссылку, картинку и так далее нам поможет визуальный редактор.
Код
Код мы оформляем в тегах :
<pre>Код</ pre>
После раздела с кодом, желательно оставлять ссылки на используемые функции.
Youtube
ссылку вида https://www.youtube.com/watch?v=ibeKX9A3ZTs
Пока все. Но статья может и должна обновляться.