Планы модуль
Модуль планы
https://mjdm.ru/forum/viewtopic.php?f=7&t=6178
Модуль планы - предназначен для создания динамических графических интерфейсов на базе векторных изображений в формате SVG. Изначально предполагалось, что в качестве базовых изображений будут использоваться планы домов/квартир, однако, вы можете работать с любыми изображениями для создания уникальных динамичных интерфейсов.
Основые возможности модуля:
Работа с исходным изображением в формате SVG Установка стилей отображения отдельных элементов изображения по заданным условиям (показать/скрыть, прозначность, анимация и т.п.) Установка реакции на нажатия на отдельные элементы изображения (запуск метода, кода, открытие меню, окна и т.п.) Динамичные шаблоны текстовых элементов (авто-подстановка значений по данным из системы) Использование готовых интерактивных компонентов Обновление состояния всех элементов в реальном времени (технология websockets) Интерфейс "зумирования" Плана (отключаемо) Автоматическое изменение масштаба Плана под размер экрана (отключаемо) Отдельная ссылка для просмотра Плана Встраивание Плана в другие типы интерфейсов (сцены, меню и т.п.) Неограниченное количество Планов Работа с Планом строится вокруг файла в формате SVG, который вы можете создать в любом векторном редакторе. Мы рекомендуем открытый и бесплатный редактор InkScape (все примеры ниже приведены с использованием данного ПО). Дополнительно могут использоваться изображения, найденные в сети или любые другие редакторы для создания отдельных элементов (3D Max, SweetHome3D и т.д.)
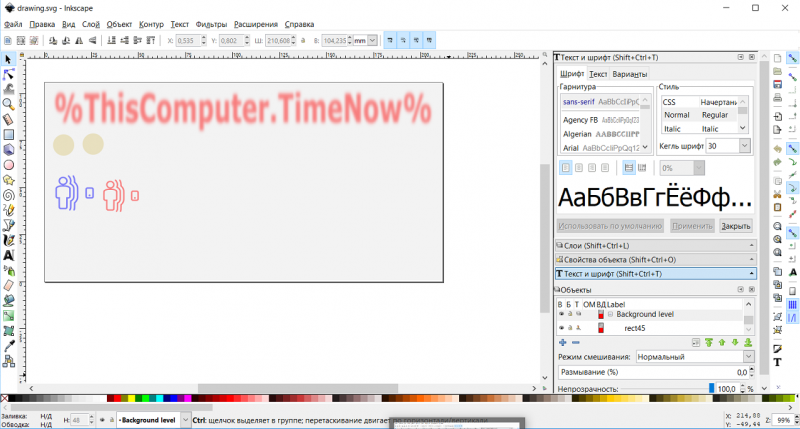
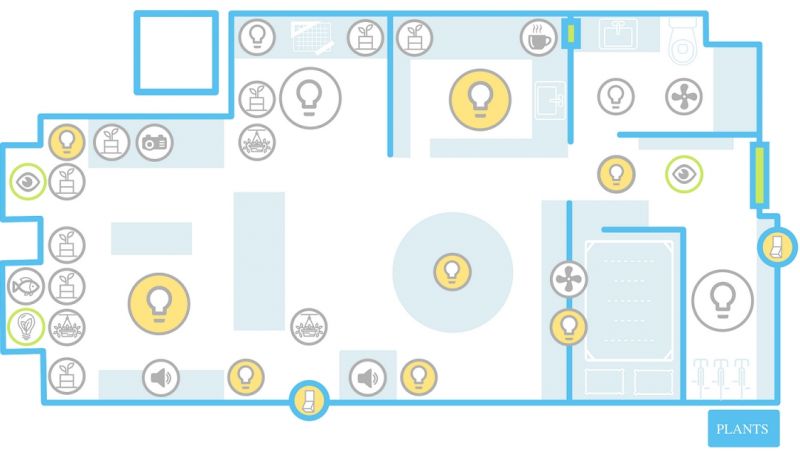
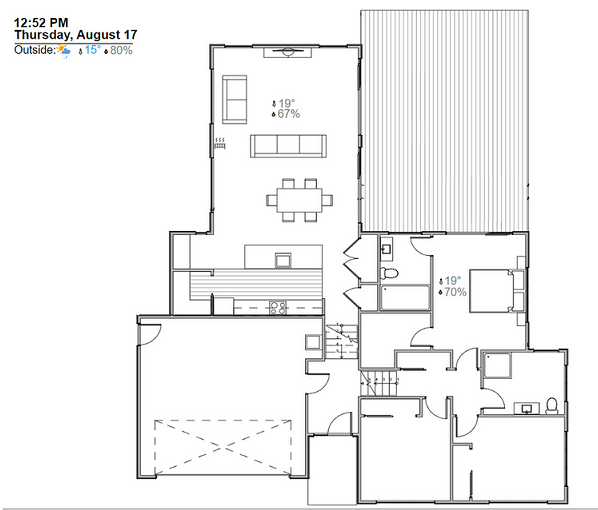
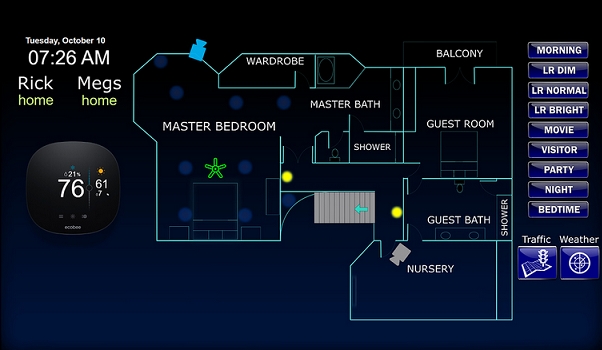
Разберём процесс создания интерфейса на примере данного изображения:
Текстовые элементы
Для установки динамических текстовых элементов достаточно в самом тексте использовать конструкцию авто-подстановки вида "%Объект.Свойство%". При выводе данного элемента будет произведена авто-замена на данные из системы. Кроме того, при изменении данных в системе, текст на изображении так же будет меняться автоматически. Вы можете использовать данную конструкцию не только отдельно, но и как часть предложения, например: "Сейчас %ThisComputer.TimeNow%" будет автоматически заменено на "Сейчас 10:35". В графическом редакторе вы можете производить любые манипуляции над самим элементов -- устанавливать шрифты, эффекты и т.п.
Графические элементы
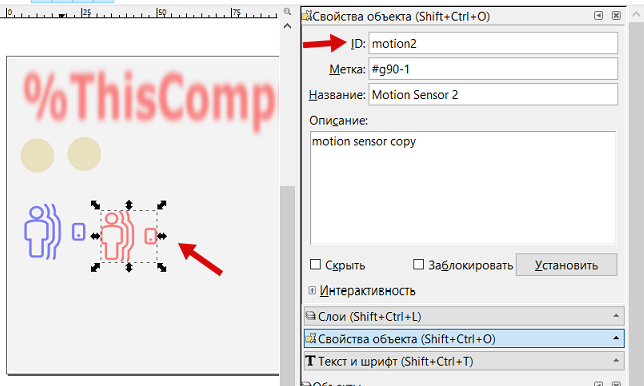
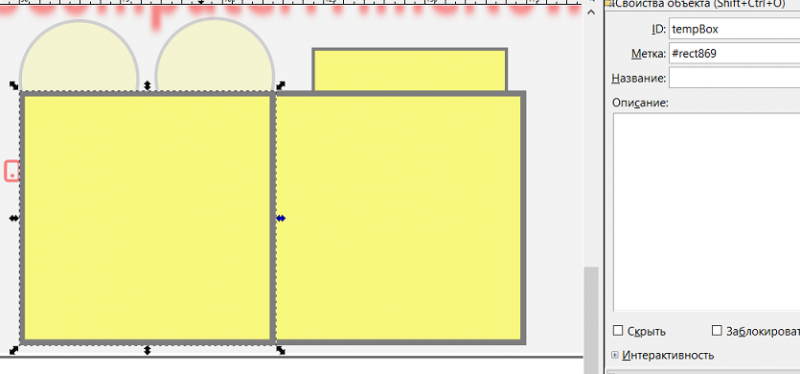
SVG-изображение может состоять из множества графических элементов (объектов). Элементы можно рисовать самостоятельно, используя инструменты редактора, импортировать из каких-то библиотек в виде готовых векторных или растровых изображений. Кроме того, элементы можно объединять в группы, располагать на различных слоях и многое другое. Важной особенностью в нашем контексте является то, что в самом изображении все элементы хранятся как отдельные объекты с уникальным идентификатором (ID). Соответственно, чтобы мы могли в дальнейшем работать с отдельными элементами и легко их находить, необходимо выставить им понятные идентификаторы:
Редактор сам добавляет идентификаторы на все элементы, но созданные автоматически ID не несут смысловой нагрузки и будет неудобно в дальнейшем их искать для работы с ними в модуле MajorDoMo.
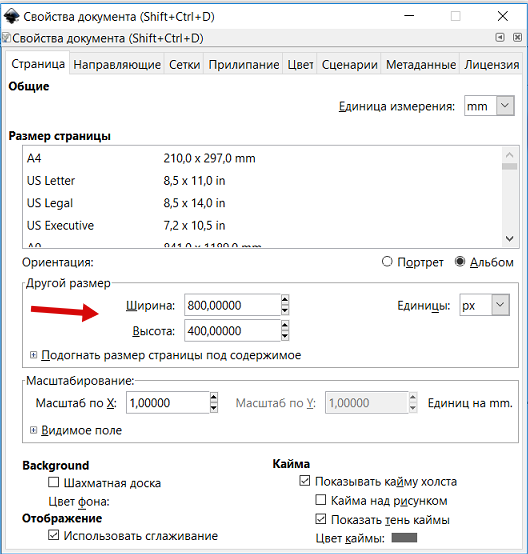
Таким образом, создаваемое изображение должно содержать все возможные элементы интерфейса. Также обратите внимание, что для изображения необходимо задать его размер: Файл > Свойства документа:
По окончанию работы с изображением его необходимо сохранить в формате SVG.
Создание Плана
Для создания Плана необходимо перейти в Панель управления MajorDoMo, раздел Объекты > Планы.
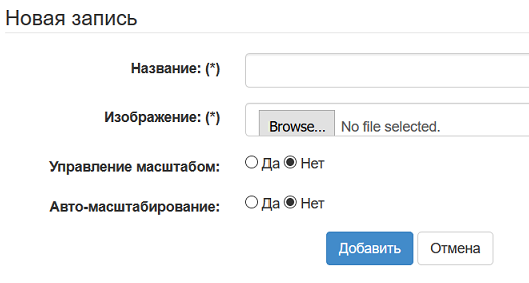
Основные данные плана:
Название -- название проекта Изображение -- созданный в графическом редакторе SVG-файл Управление масштабом -- признак необходимости элемента управления масштабом (кнопки увеличения/уменьшения) Авто-масштабирование -- признак необходимости автоматического масштабирования под размер устройства (используется при выводе Плана по отдельной ссылке).
Загруженное изображение может быть в любой момент заменено, так что вы можете спокойно продолжать работать с ним в графическом редакторе и загружать новый вариант в План по мере необходимости.
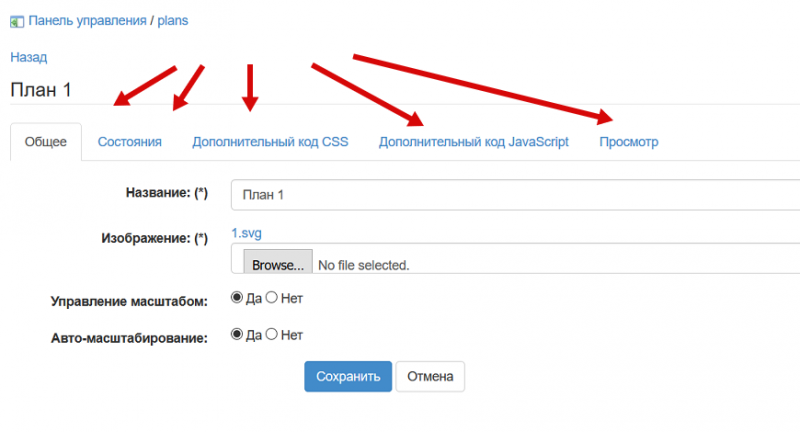
После сохранения формы появляются дополнительные закладки для дополнительной настройки:
Общее -- общие настройки Плана
Состояния -- настройки динамического состояния элементов Плана Компоненты -- вставка на план элементов из библиотеки компонентов Дополнительный код CSS -- дополнительные стили отображения (не обязательно) Дополнительный код Javasсript -- дополнительные сценарии для динамики (не обязательно) Просмотр -- просмотр результата настройки и варианты использования Плана в системе (ссылка на План, код встраивания)
Работа с состояниями Плана
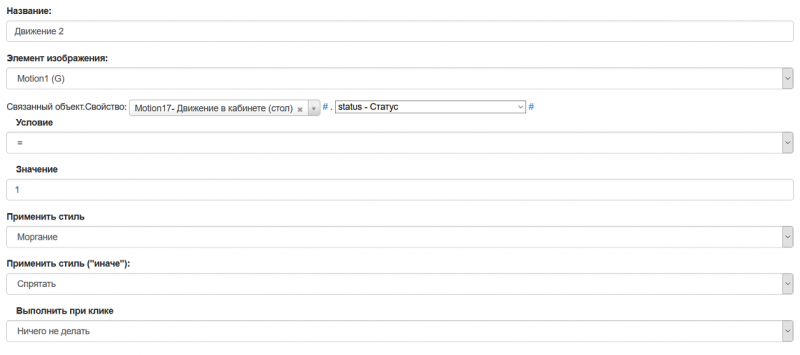
Переключившись на закладку Состояния мы можем настраивать динамику работы нашего Плана. Основной смысл в том, чтобы задать условное поведение отдельных элементов SVG-изображения путём установки того или иного стиля отображения в зависимости от данных системы. При добавлении нового состояния предлагается следующая форма:
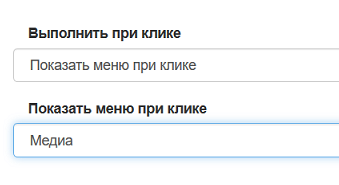
Название -- произвольное название состояния Элемент изображения -- ID элемента изображения (см. выше про установку ID в графическом редакторе) Связанный объект.Свойство -- источник данных для проверки условий применения состояния Условие -- тип условия Значение -- сравнительное значение для условия Применить стиль -- стиль отображения, который будет применён к элементу в случае успешного выполнения условия (не обязательно) Применить стиль ("иначе") -- стиль отображения, который будет применён к элементу в случае невыполнения условия (не обязательно) Выполнить при клике -- реакция на нажатие на элемент (не обязательно). В качестве реакции может быть: выполнение сценария, запуск метода объекта, выполнение PHP-кода, отображение элемента Меню, отображение Домашней страницы, открытие произвольной ссылки.
Приведённый выше пример устанавливает следующее поведение: графический элемент Motion1 (иконка человека) будет моргать при обнаружении движения (свойство Motion17.status=1) и скроется по окончанию движения.
Таким образом, вы можете задать произвольное количество состояний, которые будут "накладываться" динамически на изображение, определяя поведение его отдельных элементов.
Работа с компонентами
Основная суть компонентов -- выборочная замена элементов изображения на настраиваемые объекты из библиотеки компонентов. Каждый компонент представляет собой графический объект с возможностью корректировки его отображения и работы с помощью настроек, производимых пользователем. Для вставки компонента на План, необходимо предварительно на изображение добавить графический элемент (например, обычный прямоугольник), а в настройках компонента выбрать название этого элемента, чтобы при формировании плана он был заменён соответствующим компонентом. Компонент в большинстве случаев использует базовые характеристики исходного элемента при размещении на Плане (координаты, размеры).
Пример использования компонента:
Создадим на нашем плане два прямоугольника tempBox и tempBox2
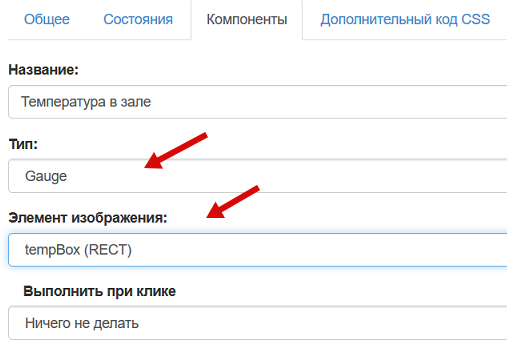
Загрузим новое изображение в наш План, перейдём в закладку компоненты и добавим новый компонент, задав название и выбрав в качестве типа компонента Gauge, а в качестве заменяемого элемента tempBox:
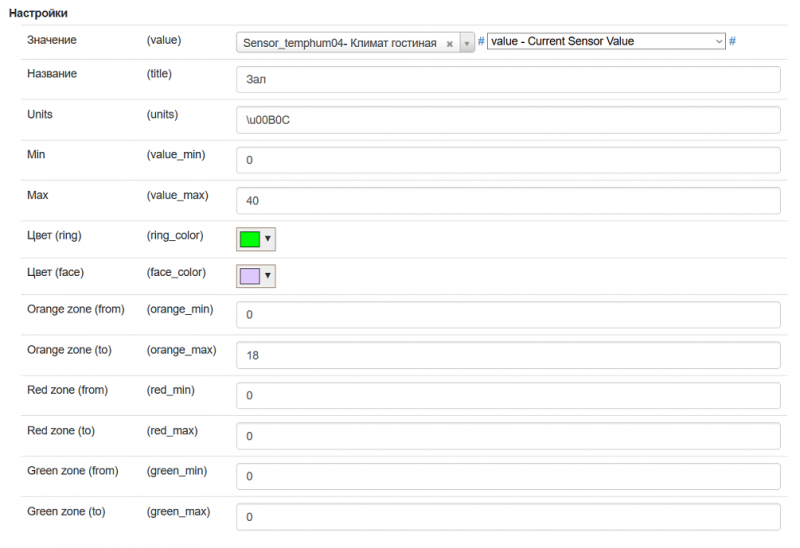
После добавления нам становятся доступны дополнительные настройки компонента (в данном случае это стрелочный индикатор):
Мы можем указать источник данных и дополнительные параметры изображения (единицы измерения, мин/макс значение, цвета и т.п.).
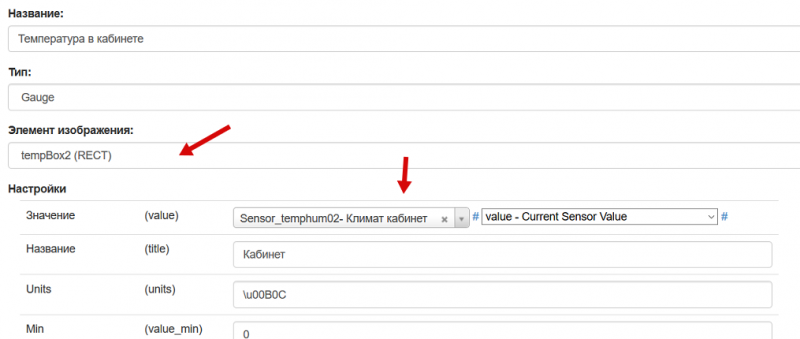
После сохранения мы можем продублировать настройки (кнопка Создать копию) и по аналогии настроить новый компонент, задав новые настройки и привязав его уже к элементу tempBox2:
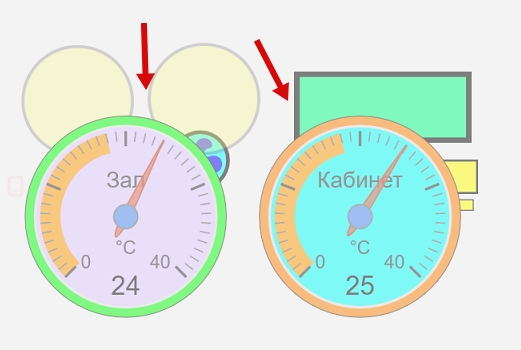
В итоге при просмотре нашего Плана, на месте созданных в графическом редакторе прямоугольников мы увидим наши настроенные компоненты:
При этом компоненты работают динамически, отклоняя стрелку при изменении температуры в реальном времени.
Кроме того, пользователь может настроить действие по нажатию на экземпляр компонента таким же образом, как это делалось при настройке состояний:
Библиотека компонентов пополняется разработчиками (здесь будет ссылка на документацию).
Дополнительный код CSS
Данный раздел позволяет добавить свои настройки отображения отдельных элементов/состояний.
Например, можно добавить следующий код для того, чтобы элемент с идентификатором #roof1 был всегда с зелёной заливкой:
#roof1 {
fill:green !important;
}
Дополнительный код Javascript
Данный раздел позволяет добавить свой javascript-код для каких-то динамических событий.
Например, данный код показывает/прячет элемент в зависимости от степени увеличения изображения:
function checkZoomLevel() {
var zoomLevel=panZoom.getZoom();
if (zoomLevel>2) {
$('#roof1').hide();
} else {
$('#roof1').show();
}
setTimeout('checkZoomLevel()',1000);
}
setTimeout('checkZoomLevel()',1000);
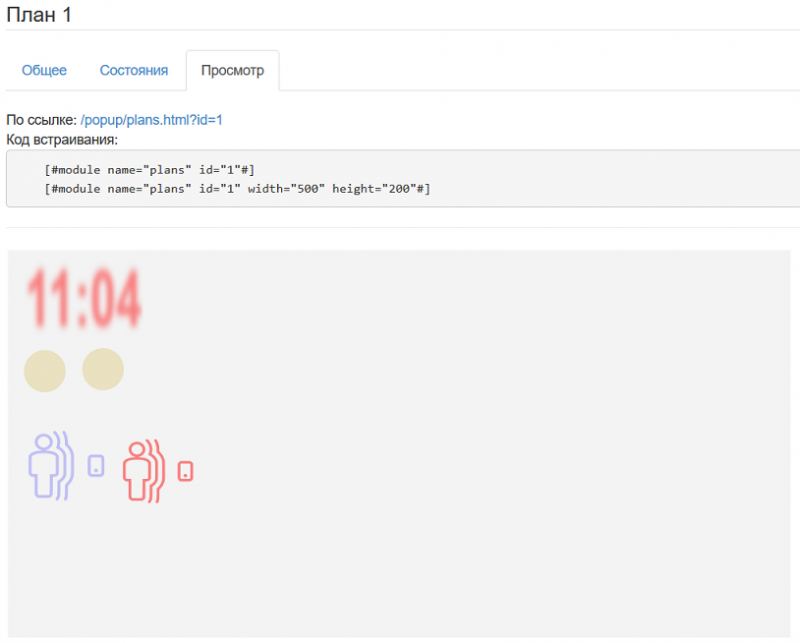
Просмотр и использование Плана
На закладке Просмотр вы можете видеть результат настройки и варианты использования готового Плана. Если всё было сделано правильно, то все элементы изображения будут вести себя в соответствие с заданными условиями поведения.
Приведённый выше пример изображения является очень базовым вариантом применения технологии, с помощью которой можно создавать действительно красивые и масштабные динамические интерфейсы.
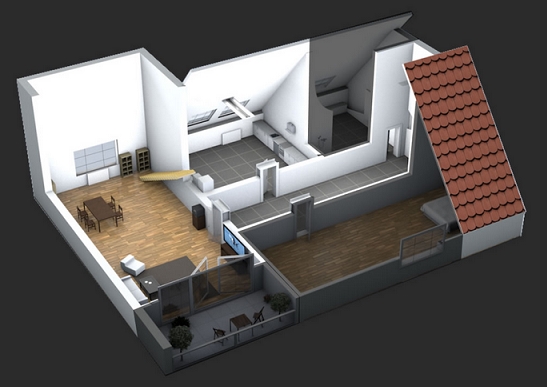
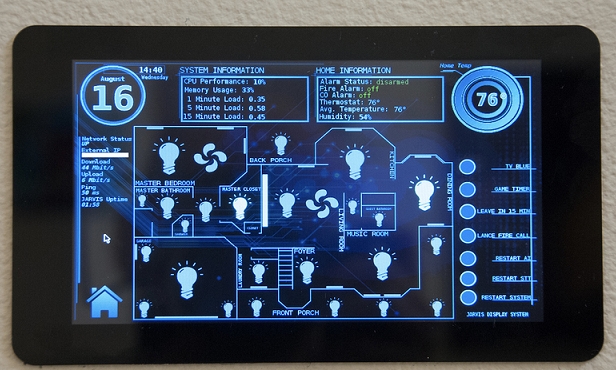
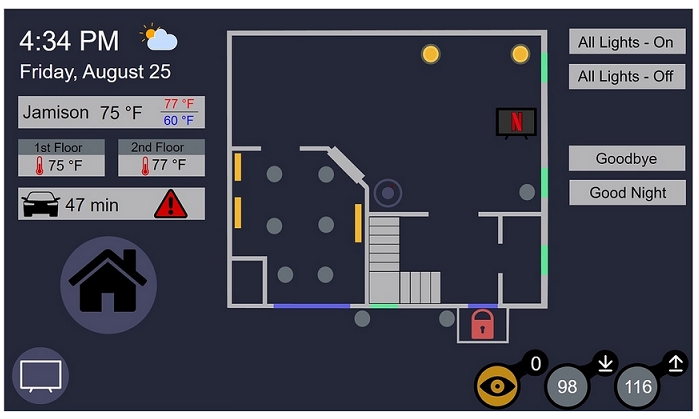
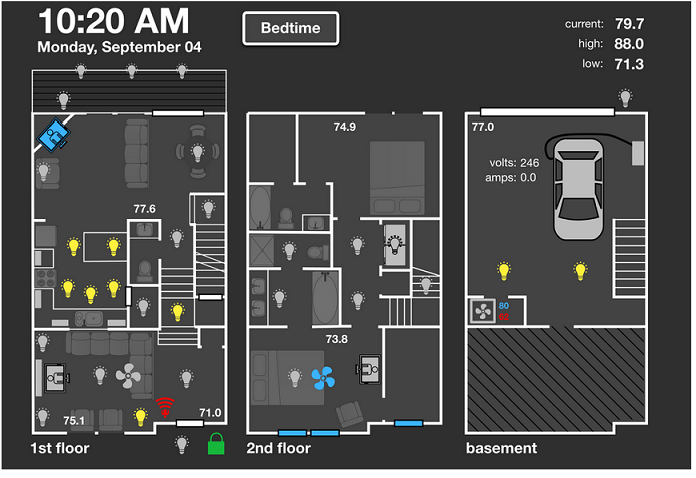
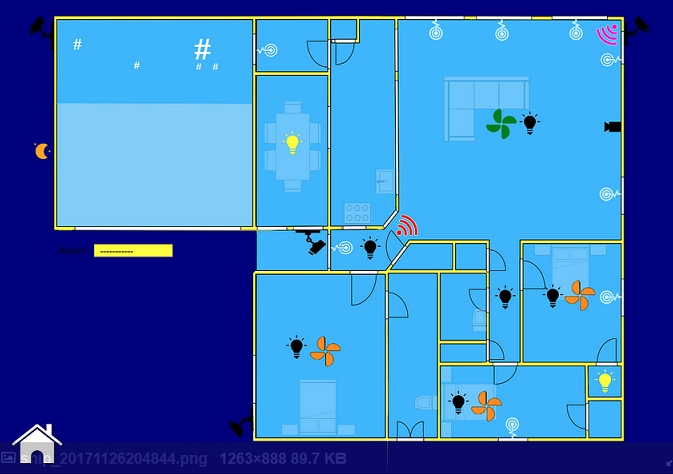
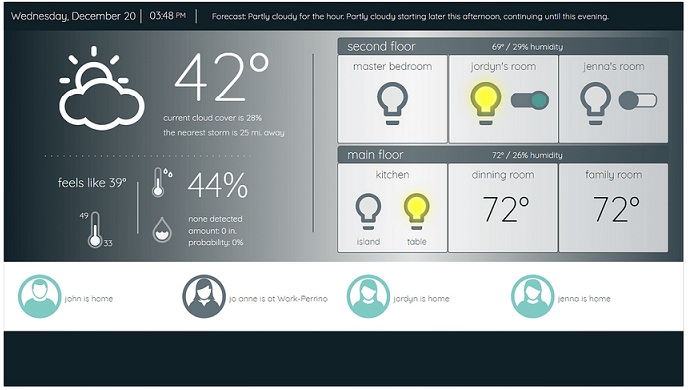
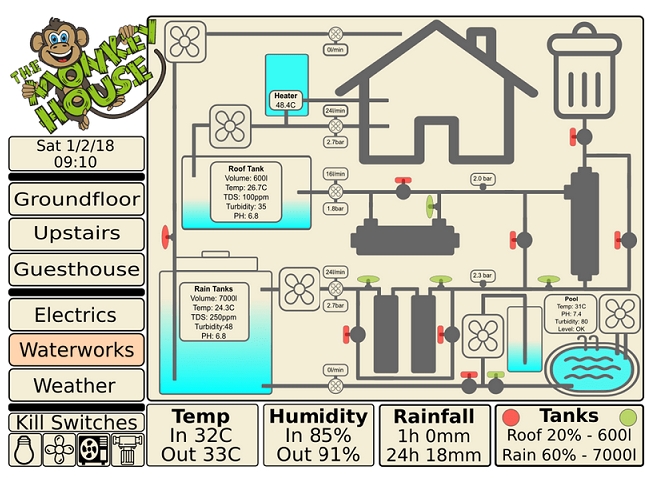
P.S. В качестве идей :